1. 서론
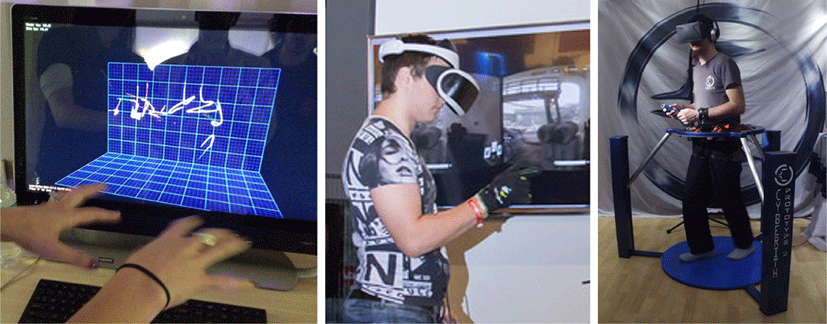
최근에 안드로이드 모바일 앱과 VR/AR 분야가 핫 이슈가 되면서 사용자의 인터랙션 기술은 나날이 발전되고 있고, 다양한 시장에서 사용자 인터랙션 기술들을 요구하고 있다 (Figure 1 참조). 독립형 VR 헤드셋인 Oculus Go [1]와 같은 저가용 VR 장비가 출시되어 VR 콘텐츠가 일반인들에게도 널리 사용될 가능성이 높아졌으며, 최근에는 광학 마커를 활용하여 손과 손가락의 움직임을 캡쳐하고 손에 대한 상호작용을 사실적으로 표현하려는 연구들도 진행되고 있다 [2].
다양한 인터랙션 기술과 장비들이 [1, 3, 4, 5, 6] 제안되었 지만 대부분 손과 발을 이용한 동작 인식에 초점이 맞춰져 있다. VR뿐만 아니라 인터랙션의 중요성은 모바일 시장에서도 그 영향을 크게 미치고 있지만 대부분의 모바일 앱은 스케치 툴이나 게임과 같은 사용자 동작을 요구하는 콘텐츠들이며, VR 콘텐츠와 비슷하게 대부분 손가락의 움직임을 기반으로 실행되는 구조이다. 손을 이용한 인터페이스는 직관적이지만 디테일하게 콘텐츠를 컨트롤하기 어렵다는 단점이 있다. 예를 들어, 바람 효과를 이용한 물체의 상호작용, 물감의 확산은 On/Off와 같은 터치 인터페이스로는 표현이 힘들다. 터치 이벤트의 발생 유무가 아닌 외력의 강도와 방향이 인터페이스로써 중요한 기능을 하기 때문이다. 이를 보완하기 위해 브러쉬를 이용하는 경우가 종종 있지만 이 역시 손을 이용한 인터페이스에 한해서만 동작하기에 충분하지 않다. 본 연구에서는 모바일 디스플레이에 사용자가 직접 바람을 불어 실시간으로 상호작용하는 새로운 인터페이스 프레임워크를 제안한다. 우리는 제안하는 기법을 모바일 디바이스에서 실험하지만 VR 환경에서도 쉽게 확장이 가능한 방법이다. 사용자가 입 바람으로 콘텐츠를 제어할 수 있다는 인터페이스 결과를 보여주기 위해 우리는 모바일의 위치와 회전 그리고 입 바람의 크기에 따라 속도장을 실시간으로 제어하는 결과를 보여준다. 본 연구의 기여도는 아래와 같다.
2. 관련 연구
이 장에서는 본 연구와 관련있는 모바일과 VR 분야에서 대표적으로 사용되고 있는 인터랙션 기술들에 대해서 살펴본다.
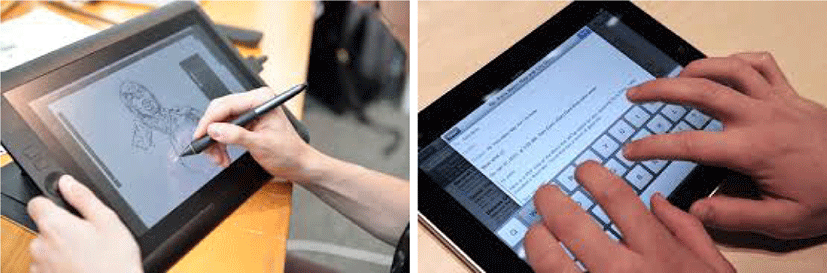
모바일 디바이스의 인터랙션과 관련하여 새로운 입력 방법으로서 참고할 수 있는 방식들은 카메라와 기울기 센서를 이용 한 방식이다. 카메라를 이용한 RGB 영상 입력 방식을 마우스 기능으로 활용한 예는 비디오 마우스를 들 수 있다. 이 기법은 특정 패턴이 그려진 패드 위에서 움직임으로써 2차원 좌표 값을 얻는 방식이다. 또 다른 인터랙션 접근법은 기울기 센서를 이용한 네비게이션 방법이다. 이를 개선시킨 방법으로 기울기 센서를 이용하여 좌우상하 패닝이나 스크롤을 하는 방법도 있다. 이러한 방법들은 모바일 디바이스와의 인터랙션을 위해 기울기 센서를 이용한 것으로 기기를 상하 또는 좌우 방향으로 기울임으로써 화면 내의 네비게이션, 패닝, 스크롤과 같은 기본적인 조작을 가능하게 한다 [7]. 모바일 인터페이스 방식은 대부분의 손을이용한 스크린 터치 기반 콘텐츠들이다 (Figure 2). 많은 기술들이 손과 발을 사용하고 있으며 이러한 인터랙션 기술의 다양성 부족은 VR, AR, 모바일 등 많은 시장에서 다양한 콘텐츠를 수용하기 어렵다는 문제로 이어진다.
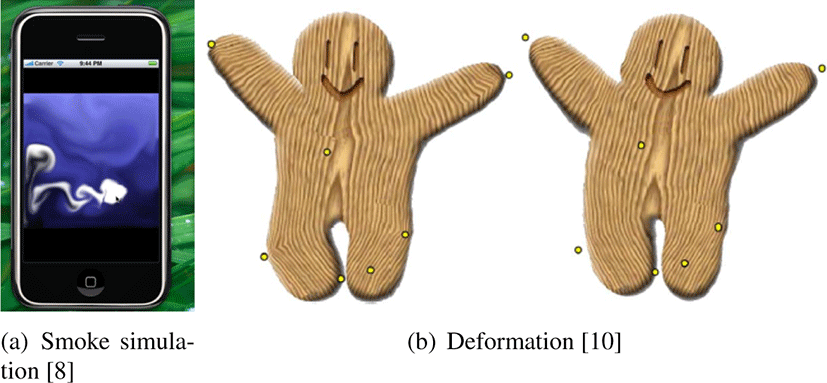
모바일 환경에서 시뮬레이션을 구동하기 위한 다양한 방법론들이 제안되었다 [8, 9, 10]. 연기, 불, 변형체 등 다양한 최적화 기법과 모바일인터페이스를 통해 사용자와 상호작용 하였지만 대부분 손 터치에 한해서 상호작용이 수행된다 (Figure 3 참조).
VR은 사용자의 감각을 기반으로 사용자가 어디에 누구와 함 께 존재하고, 어떠한 행동을 하는지에 대한 경험을 실제처럼 느끼도록 제공하는 것이 중요하다. 다양한 센서와 정보처리의 발달로 관절이나 손동작의 제스처 인식 센서와 디스플레이를 머리에 장착하여 실제 환경에 있는 것처럼 사용자에게 몰입감을 제공해주는 헤드 마운티드 디스플레이장비의 발전으로 VR 환경에서 보다 더 자연스럽고 직관적인 가시화 및 인터랙션이 가능해졌다. 최근에 들어서는 VR의 시각 정보를 입체적이고 현실감있게 전송하는 디스플레이 연구는 물론 공간감을 활용한 오디오 소스를 활용한 청각, 햅틱 시스템을 통한 촉각 등에 대한 연구들이 활발히 이루어지고 있다 [11, 12, 13, 14].
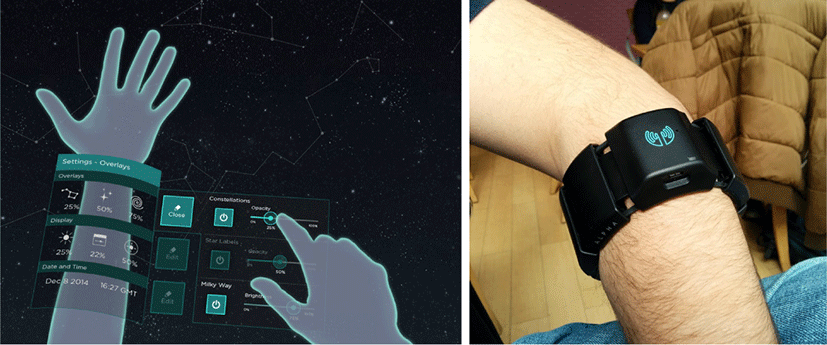
사용자의 몸짓이나 손짓 등의 제스처를 인식할 수 있는 장비로는 키넥트, 립모션, Myo 등이 있다. 키넥트는 RGB 영상뿐만 아니라 깊이 정보도 함께 제공하기 때문에 다양한 동작 인식이 가능하여 게임 등에서 활용되고 있다. 특히, 몸 관절 추적에 효과적으로 사용될 수 있으며 최근에는 동시에 여러 명의 몸 관절도 추적할 수 있다. 립모션의작동 원리는 키넥트와 유사하나 주로 사용자의 손 제스처 인식에 주로 사용되며 (Figure 4 참조), 손의위치, 손가락 관절정보 등 사용자의 손 제스처를 인식하는데 특화된 디바이스이다 [3]. 근육의 움직임을 읽는 웨어러블 입력장치로는 Myo 제스처 컨트롤 암밴드가 있다 [15, 16]. 이 디바이스는 착용자의 팔목에 장착하여 근육 안에 흐르는 전기 신호를 측정하여 손을 흔들거나 손가락을 움직이고 팔을 돌리는 등의 움직임 정보를 제공한다 (Figure 4 참조).
3. 제안하는 프레임워크
제안하는 시스템의 알고리즘 개요는 사용자가 바라보고 있는 모바일 디바이스와의 각도와 위치를 입력으로 시작해서 아래와 같은 순서로 수행된다.
-
바람의 방향 결정 : 모바일 디바이스를 바라보는 사용자 시점을 기반으로 다양한 각도 패턴을 계산하고, 이를 통하여 모바일 디바이스에서 입 바람의 방향을 결정한다. 특정 각도에서만 수행되는 구조가 아닌 모바일 디바이스를 다양하게 회전시켰을 때도 안정적으로 수행될 수 있도록 기법을 최적화한다.
-
2. 바람의 크기 결정 : 모바일 디바이스의 사운드 센서와 Closed-foam 커널 함수를 이용하여 입 바람의 크기에 따라 바람의 크기를 계산한다.
-
3. 유체 방정식을 이용한 바람 확산 : 바람의 방향과 크기가 결정되면 입 바람 인터페이스를 유체 방정식의 외력에 통합시켜 모바일 디바이스에서 입 바람 시뮬레이션을 실시간으로 시각화 한다.
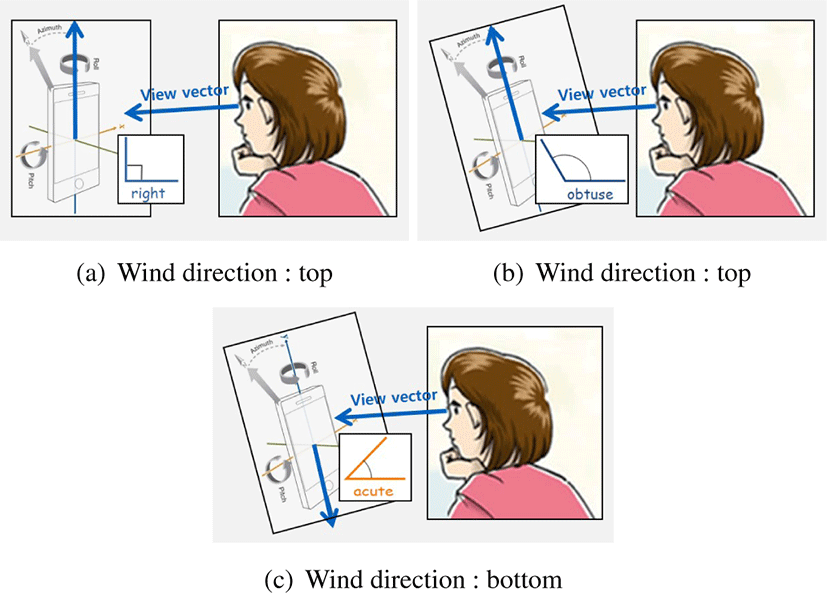
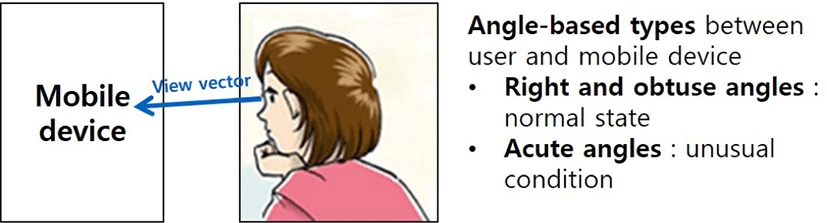
입 바람의 방향을 결정하기 위하여 본 연구에서는 모바일 디바이스와 사용자의 시점 간의 각도를 계산해야 한다. 여기서 시점은 광선추적법과같이 사용자가 모바일 디바이스를 바라 보는 정확한 시점이 아니라, 각도를 기반으로 근사한 값을 이 용한다. 각도는 사용자가 모바일 디바이스를 바라보는 시점 방향을 기준으로 직각과 둔각일 경우를 정상적인 상태(Normal state), 예각일 경우를 비정상적인 상태(Unusual condition)이라고 정의하였다 (Figure 5 참조).

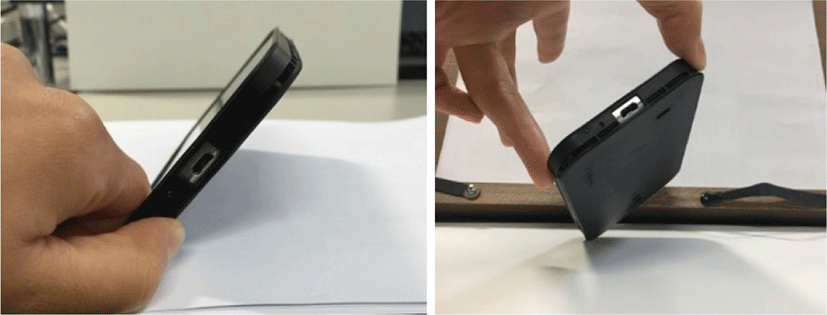
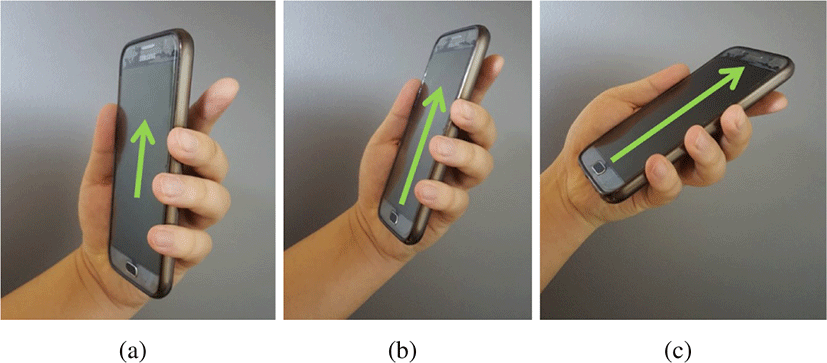
사용자가 모바일 디바이스를 잡은 각도를 계산하기 위해 모바일 기기의 직면 방향과 사용자의 정면 방향 사이의 각도를 계산해야 한다. 이를 위해 우리는 안드로이드의 가속도계 센서를 이용하였으며, 이 센서 값은 3차원 공간상에서의 방향과 움직임에 대한 값을 알려준다. 가장 기본적인 상태는 사용자의 시점과가속도 센서의 Y축 사이의 각도가 직각인 상태이며, 이 상태에서는 바람의 방향이 위쪽 방향을 향한다 (Figure 6a 참조). 일반적으로 사용자가 모바일 디바이스를 직각 또는 둔각 타입으로 잡기 때문에 우리는 이 두 가지 유형에 대해서는 바람의 방향을 위쪽으로 설정하였다 (Figure 6b 참조).
모바일 디바이스를 예각으로 잡는 경우는 평상시에 흔치 않은 경우이며 이와 같은 경우는 바람의 방향을 반대 방향인, 아래쪽으로 설정하였다. 모바일 디바이스가 움직이지 않는 정지 상태라면 각 축에 측정되는 가속도의 값은 9.8m/s2 이다. 따라서 디바이스가 정지상태라고 가정하고, 각 축에서 측정되는 가속도의 벡터 값을이용하여 스마트폰의 기울기를 계산한다 (Equation 1 참조)
각도는 가속도 센서 값을 이용하여 계산하였으며 (Figure 7 참조), α는 가중치이다. 직각에서 둔각으로 기울기가 점점 커질 때마다 바람 방향에 가중치 α를 두어 더욱 강하게 바람이 불도록 방향 벡터의 크기를 증가시켰다 (Equation 1 참조). 그 림은 Y축을 기준으로 설명했지만 X축도 Y축과 마찬가지로 계산한다. 결국 모바일 디바이스는 직각과 둔각을 정상적인 상태로 정의하고, 이로부터 크게 벗어날 경우 방향을 반대로 전환해주는 규칙을 사용하였다. 또한 바람의 크기는 기울기를 통해서도 조절할 수 있으며 Figure 8a에서 Figure 8b로 기울기가 커질수록 위쪽으로 향하는 방향벡터의 크기를 점진적으로 증가시켰다.

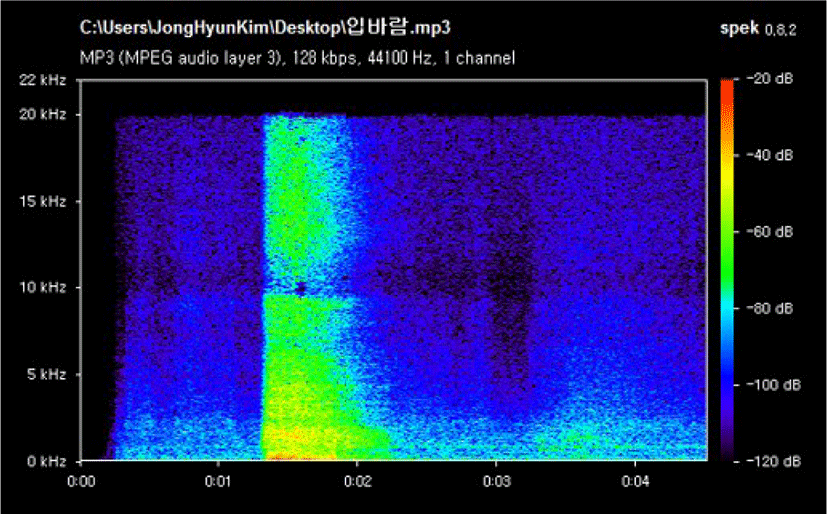
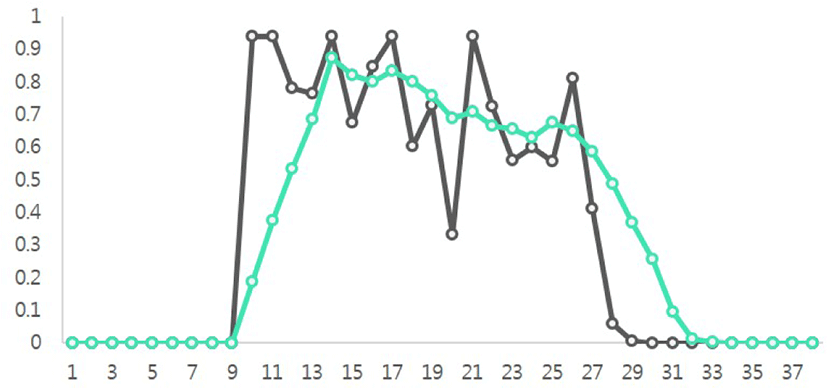
우리는 입 바람의 크기를 계산하기 위해 모바일 디바이스에 내장되어 있는 사운드 센서를 이용한다. 모바일 디바이스에서는 저가용 사운드 센서를 사용하기 때문에 본 논문에서는 후처리 필터링 기법을 이용하여 입력 사운드의 크기를 정제하여 사용한다. 사용자가 실제로 입으로 부는 바람의 형태는 아래와 같다 (Figure 9 참조).
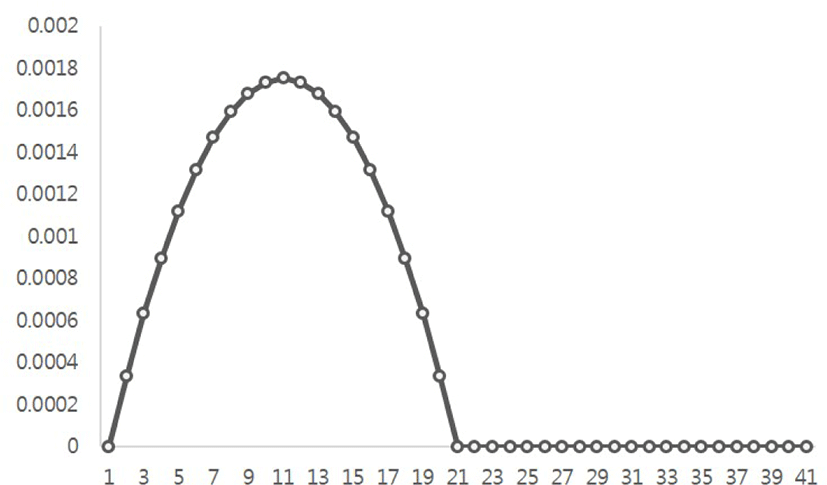
위 그림에서 보듯이 입으로 부는 바람의 크기는 처음에 컸다가 점점 크기가 작아지는 형태를 나타낸다. 모바일의 저가용 사운드 센서는 디테일한 소리의 크기까지 잡아내기 어렵다. 우리는 이 같은 한계점을 완화하기 위해 처음에 입력된 입 바람의 크기만으로 바람의 크기가 커졌다가 점점 작아지는 형태로 만들어 낼 수 있는 가중치 함수를 계산한다 (Equation 2 참 조). 아래 수식에서 r은 시간에 따라 감소하는 값이며, 본 논문 에서는 1에서부터 0.025씩 점차 감소하는 형태로 설정하였고, h는 바람의 크기에 영향을 주는 범위를 나타내며, 본 논문에서는 1로 설정하였다 (Equation 2 참조).
위 수식을 적용하면 Figure 10와 같은 가중치 함수를 계산할 수 있으며, 이 형태는 Figure 9에서 보이는 바람의 세기를 스펙트럼으로 표현한 결과와 비슷하다. Figure 9에서 보듯이 바람의 크기는 처음 불었을 때 커지며 그 뒤로 감소하는 특징을 보인다. 본 연구에서는 사운드 센서를 통해 들어오는 바람의 크기를 위 수식을 통해서 실제 바람과 유사한 형태로 정제하여 사용하였다 (Figure 10 참조).

모바일 디바이스에서는 저가용 사운드 센서를 사용하기 때문에 노이즈 제거를 위해 우리는 위에서 계산한 평균 값 필터 γmouth를 이용하여 입력 사운드의 크기를 정제하여 사용한다 (Figure 11 참조).

입 바람을이용한 인터페이스 부분이 벡터장으로 시뮬레이션 되려면 유체의 지배방정식인 Navier-Stokes 방정식에 입 바람 인터페이스 부분이 포함되도록 방정식을 일반화해야 한다. 유 체 운동을 나타내는 운동량 방정식의 미분 형태를 계산하기 위해, 우리는 질량 dm를 갖는 유체 입자에 뉴턴의 제2법칙을 아래와 같이 적용한다. 유한 시스템에 대한 뉴턴의 제2법칙은 다음과 같다 (Equation 3 참조).
여기서선형 운동량 P 는 아래 수식에 의해 계산 된다 (Equation 4 참조).
연속체적인 시스템에서 질량 dm에 대해 뉴턴의 제2법칙은 아래와 같이 쓸 수 있다 (Equation 5 참조).
속도장에서 움직이는 질량 dm의 가속도 수식을 얻은 다음 뉴턴의 제2법칙을 벡터 방정식으로 아래와 같이 다시 쓸 수 있다 (Equation 6 참조).
여기서 질량 dm과 부피 dV = dxdydz의 미분 요소에 작용 하는 힘 dF의 요소를 고려해야 한다. 일반적으로 유체 역학에 서 dF는 아래 수식과 같이 표면력(Surface force)과 체력(Body force)으로 구성된다 (Equation 7 참조).
표면에 작용하는 표면력은 아래와 같이 점성(Viscous force) 과 압력의 차(Pressure difference)로써 다시 쓸 수 있다 (Equation 8 참조).
체력은 유한한 전체 요소에 가해지는 힘이며, 일반적인 Navier-Stokes 방정식에서 중력은 유체에 작용하는 유일한 체력이다. 중력 대신에 앞에서설명한 입 바람 기반의 외력을이 용하여 수식1로부터 체력을 아래와 같이 재정의 한다 (Equation 9 참조).
마지막으로 체력은 중력과 함께 아래와 같이 계산한다.
여기서 Uwind는 입 바람으로 생성된 벡터장이며, 이 수식을 이용하여 Navier-Stokes 방정식을 아래와 같이 재구성할 수 있다.
Equation 11과 일반적인 Navier-Stokes 방정식의 유일한 차이점은 사용자로부터 정의된 잠재적 힘인 Uwind의 존재이다. Uwind(x)는 사용자가 입 바람을 불 때만 계산되기 때문에 계산 양이 크게 증가되지 않고 기존 유체 방정식과 쉽게결합된다.
4. Results
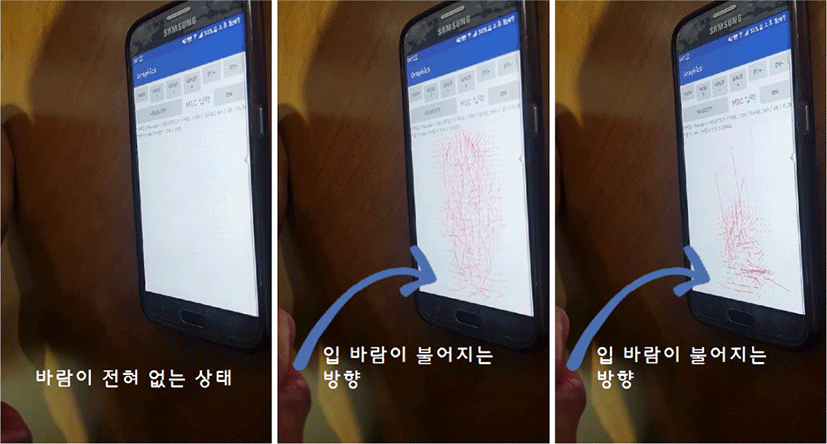
본 연구에서는 삼성 갤럭시 S6와 갤럭시 노트8에서 실험했으며, 우리는 입 바람의 방향과 크기를 통해 모바일 디바이스와 실시간으로 상호작용 되는 결과를 얻었다. Figure 12는 입 바람을 통해 벡터장이 확산되는 결과이다. 디바이스를 직각으로 두고 불었기 때문에 부력과 같이 위쪽 방향으로 벡터장이 흘러가는 모습을 보였다.
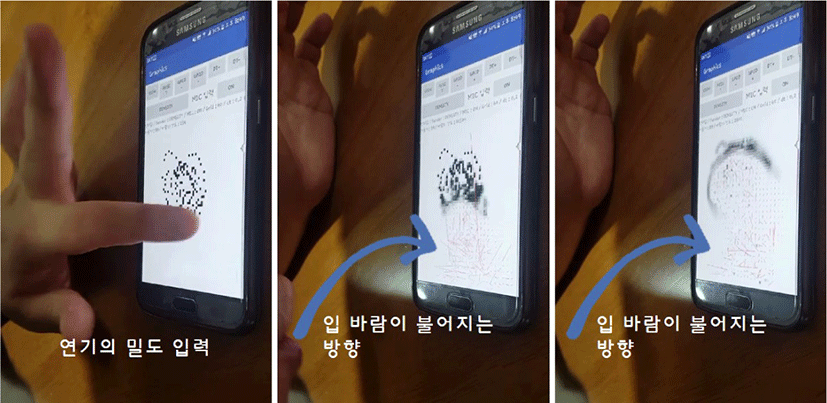
Figure 13는 연기 시뮬레이션으로 확장한 결과이며 입 바람의 방향과 크기에 맞게 연기의 밀도장이 실시간으로 확산되고 상호작용되는 결과를 잘 보여준다.
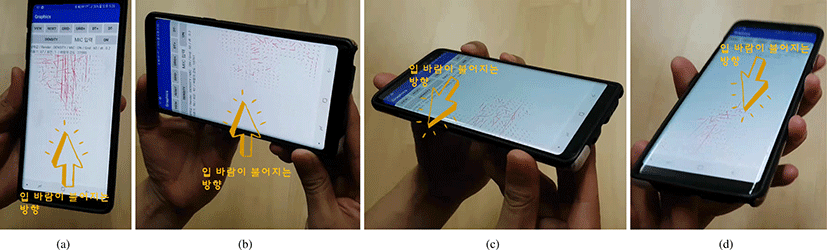
Figure 14에서는 다양한 방향으로 모바일 디바이스를 회전시켰을 때 변화하는 벡터장의 결과를 보여준다. Figure 14a에서는 모바일 디바이스를 회전시키지 않았을 때의 결과이며 위쪽 방향을 향해 입 바람의 외력이 표현되었으며, Figure 14b에서 보듯이 디바이스를 회전시켰을 때도 그에 맞게 벡터장도 회전되는 결과를 보여준다. Figure 14b의 결과에서 디바이스를 기울이면 예각 패턴에 의해서 벡터장의 방향의 반대 방향으로 변경된다 (Figure 14c 참조). 마찬가지로 Figure 14d의 결과도 Figure 14a의 기울임을 조절한 결과이다.

본 연구에서 사용한 연기 시뮬레이션 기법은 Jos Stam의 Stable fluids기법을 이용했다 [17]. Table 1은 본 연구에서 제시한 결과에 대한 환경을 요약한 표이며 모든 결과가 실시간에 수행되었다.
| Figure | Grid resolution | Time step |
|---|---|---|
| 12 | 60×60 | 2.0 |
| 13 | 60×60 | 2.0 |
| 14 | 60×60 | 2.0 |
5. Conclusions and Future Work
본 연구에서는 입 바람을 통해 콘텐츠를 제어할 수 있는 새로운 사용자 인터페이스 프레임워크를 제안하였다. 입 바람을 통해 바람의 방향을 결정할 수 있는 기술을 제안하였으며 저가용 사운드 센서로부터 고품질의 입 바람 크기를 핕터링 할 수 있는 방법을 소개하였다. 결과적으로 본 연구에서는 입 바람을 통해 연기 시뮬레이션을 제어했으며 이 과정에서 입 바람 외력을 유체 방정식에 적용하였다.
본 연구의 결과는 VR 환경에서 큰 동작이 필요한 손과 발 의 움직임과는 달리 상세한 상호작용이 필요한 곳에 활용될 수 있다 (예 : 게임, 예술과 관련된 애플리케이션 등). 뿐만 아니라 손과 발의 움직임이 불편한 사람들인 특정 계층 (예 : 아동, 장애인, 노인 등)을 위한 사용자 상호작용 기술이 필요한 헬스케어, 미래 복지 기술 융합에도 활용될 수 있을 거라 생각한다. 향후 우리는 제안한 기술을 다중 사용자를 위한 멀티 인터페이스 기술로 확장하여 다양한 종류의 콘텐츠에 활용할 수 있도록 개발할 계획이다.