1. 서론
가상현실은 가상의 공간 속에서 사용자의 오감에 자극을 주어 현실과 유사한 다양한 경험을 제공한다. 최근 가상현실과 관련된 하드웨어 및 응용 기술이 빠르게 발전함에 따라 게임과 같은 엔 터테인먼트 분야는 물론 교육, 의료, 군사, 제조 등 다양한 산업 분야에 가상현실 기술이 활용되고 있다 [1, 2, 3, 4]. Oculus Quest 2, HTC Vive Focus 등 독립형 가상현실 HMD 기술의 발전은 공 간의 제약을 벗어나 몰입감 높은 가상현실 어플리케이션을 언제, 어디서든 경험할 수 있도록 하며 이러한 기술들을 토대로 사용자 가 현실과 가상의 경계를 넘나들 수 있는 새로운 체험 환경으로 발전하고 있다. 이와 더불어 일반 사용자들이 손쉽게 고사양의 스마트 기기를 접할 수 있게 됨에 따라 상대적으로 적은 비용으 로 고품질의 가상현실 경험을 제공받을 수 있는 모바일 플랫폼 기술 및 인터페이스에 대한 관심이 높아지고 있는 상황이다.
몰입형 가상현실에서 만족하는 경험, 향상된 몰입과 현존감을 제공하기 위해서는 사용자와 가상 환경과의 상호작용과 이를 지원하는 입력 장비, 인터페이스 방법 등이 중요하다. 이러한 이유 로 인하여 시선, 손, 걷기 등 사용자의 신체 정보로부터 행동, 움 직임, 의도 등을 정확하게 측정, 분석하여 사실적으로 표현하는 인터페이스 설계 및 상호작용 연구들이 진행되고 있다 [5, 6, 7]. 또한, 상호작용 과정에서 발생하는 물리적 반응을 피드백하는 햅 틱 시스템을 가상현실을 비롯한 실감 콘텐츠 분야에 응용하기 위한 연구들로 발전되고 있다 [8, 9]. 그리고 다중 사용자 가상 체험 환경에서의 협업 또는 다양한 플랫폼(가상현실, 증강현실, PC, 모바일 등)의 사용자 참여를 고려한 비대칭 가상환경에서의 상호작용과 사용자의 체험 환경에 최적화된 인터페이스 설계 연구들이 활발히 이루어지고 있다 [10, 11]. 최근에는 머신 러닝과 의융합을 통해 사용자의 행동 의사결정을 직관적인 구조에서 쉽 고 편리하게 수행할 수 있는 새로운 인터페이스로 확장되고 있는 상황이다 [12, 13].
모바일 플랫폼의 가상현실의 경우, PC 플랫폼과 비교하여 상 대적으로 HMD를 적용하고 어플리케이션을 구동시키는 과정이 쉽고, 장소나 체험 환경의 제약이 적다는 이점이있다. 그러나 가 상 공간 내 사용자의 활동 범위, 행동의 폭, 역할 등을 넓혀주고 몰입감 있는 상호작용을 구현하기 위해서는 별도의입력 장비나 새로운 인터페이스 기술이 필요하다. 스크린 터치 이외에 다른 입력방법이 어려운 모바일 환경에서 Xbox360과 같은 모바일 전 용 컨트롤러를 연결하여 다양한행동을 통해 상호작용을 구현할 수 있지만 모바일 플랫폼이 가지는 휴대용의 측면에서 보았을 때 부가적인 장비는 부담 요소로 작용할 수 있다. 이러한 이유로 모 바일 가상현실 환경에서 이동 상호작용을 표현하는 것이 어려운 일이다. 뿐만 아니라, 현실 세계에서 사용자의 시선, 신체(다리 등)의 변화가 없는 상태에서 가상 공간의 캐릭터 이동으로 인하 여 장면이 연속적으로 바뀌는 상황에서 오는 인지부조화현상이 발생할 수 있다. 그리고 이는 시간이 지날수록 멀미를 더욱 가중 시키는 것으로 나타난다 [6]. 이때, 이동 상황을 사용자가 스스로 정확히 인지하거나, 두 다리를 직접 활용한 시선 변화를 반영할 경우 사용자의 몰입을 유지하면서 멀미 현상을 감소시킬 수 있는 것으로 분석되었다 [14].
본 연구는 모바일 가상현실에서 부가적인입력 장비 없이 사용 자가 효과적으로 이동 상호작용을 할 수 있는 인터페이스를 설계 하고 분석하는 것이 핵심 목표이다. 이는 다리를 직접 사용하지 않는 걷기로 인해 정지 상태의 사용자가 직선 이동하는 가상의 캐릭터의 시점으로 투영되어어지러움 등의 멀미 현상이 발생하는 기존 인터페이스의 문제를 개선하고자 하는 것이다. 이를 위해 제안하는 인터페이스는다음의 두 단계로 나누어 설계하고 비교 분석하고자 한다.
-
사용자 시선 주변의 사물을 최소화하고 이동에만 집중할 수 있도록 지면 인터페이스(Ground UI)를 설계
-
걷기 과정에서의 시선 변화를 반영하여 사용자의 시선을 좌, 우로 바꿔가며 이동을 제어하는 걷기 인터페이스(Walking UI)를 설계
제안하는 두 단계의인터페이스의 효율성, 만족도 및 이동 과정 에서의 부정적 요인을 분석하기 위한 비교 설문 실험을 진행하여 체계적으로 검증하도록 한다.
2. 관련 연구
몰입형 가상현실은 시각, 청각, 촉각 등 여러 감각을 활용하여 사 용자가가상환경 또는 사물들과 현실감 높은 상호작용을 제공함 으로써 몰입을 높여 현존감을 향상시키는 연구들이 다양한 관점 에서 폭넓게 이루어지고 있다. 가상현실 HMD를 활용하여 입체 적인 시각 정보와 함께 Head Related Transfer Function(HRTF) 등을 기반으로 청각에서의 공간감을 극대화하는 사운드 처리, 시 선은 물론 손, 다리 등 신체 정보를 직접적으로 활용한 상호작용 등의 연구들이 진행되었다. 이를 기반으로 가상과 현실의 경계를 허물고 사실적인 가상현실을 표현하기 위하여 물리적 반응을 피 드백하는 햅틱 시스템, 자연스러운 걷기를 위한 모션 플랫폼 등의 응용 연구들이 최근까지 활발히 진행되고 있다 [7, 15, 16, 17, 18]. 가상현실 사용자 중심의 몰입형 상호작용 연구들은 Non-HMD, 모바일 플랫폼 등 다양한 사용자가 함께 참여하여 체험하는 비대 칭 가상환경에서의 사용자의 체험 환경에 맞춘 인터페이스 설계 및 상호작용 연구들로 발전되었다 [10, 11].
모바일 플랫폼 가상현실의 경우, 모바일을 HMD 안에 장착시 키기 때문에 스크린 터치 입력이 불가능해져 가상환경에서 의 사결정, 행동을 수행하는데 제한적이다. 이러한 이유로 간단한 가상현실 어플리케이션은 사용자의 시선(gaze pointer)을 주로 활 용한다. 이와 관련된 연구들로 가상 공간에서손으로 객체를 제어 하는 과정에서 시선의 변화, 움직임을 관찰하고 작업을 진행하고 목표를 달성하기까지의 과정을 분석하거나 [19] 참가자가 손을 씻는 작업을 모니터링하여 시각적 인지 과정을 분석하였다 [20]. 이렇듯 사용자가가상현실 환경에서 상호작용을 시작하는 첫 단 계는 시선으로부터 출발함을 알 수 있다. 이러한 연구들을 기반 으로 모바일 장치에서 고품질 몰입형 멀티 플레이어 VR을 지원 하는 방법을 연구 [21] 하거나 횡격막 호흡을 촉진하기 위한 VR 기반 호흡 바이오 피드백 게임을 개발 [22] 하는 등 접근성 높은 모바일의 특징을 활용하여 많은 사용자가 다양한 체험 환경을 경험할 수 있도록 발전하고 있다.
가상현실 환경을 구현하는 과정에서 사용자의 몰입을 방해하 거나 거부감을 불러일으키는 기술적, 환경적 요소들이 존재한다. 이와 관련하여, 사용자가가상환경을 체험하는 과정에서 멀미를 유발하는 요인들에 대해 연구하였다 [23]. 사용자마다다르게가 지는 경험과 나이 등의 특징은 물론 가상현실 어플리케이션의 기술적 요인(refresh rate, frame per seconds), 어플리케이션의 체 험 시간이나 조작 정도를 기반으로 멀미와의 관계를 세분화하여 분석하였다. 이외에도 자세, 시각적 정보 등 다양한 요소들을 기 반으로 분석하는 연구들이 진행되었다 [24, 25, 26].
모바일 가상현실에서의 사용자 인터페이스 또한 제한된 체험 환경과 입력 방식으로 인하여 몰입, 편리함 등의 긍정적 요인과 함께 멀미 등의 부정적 요인을 함께 고려하는 연구들이 진행되어 야 할 것이다. 특히, 제한된 공간과 장비, 입력 방식으로 걷기를 표현하는 과정에서 어려움이 존재한다. 추가적인장비를 모바일 HMD에연결하여 이동 상호작용을 구현하는 연구들도 진행되었 지만, 이는 경제적인 부담은 물론 모바일 플랫폼이 가지는 범용적 인 활용에서 볼 때 부정적인 요인들을 간과할 수 없다. 본 연구는 이러한 종합적인 측면을 고려하여 모바일 가상현실에서 사용자 중심의이동 인터페이스를 연구하려 한다.
3. 이동 인터페이스
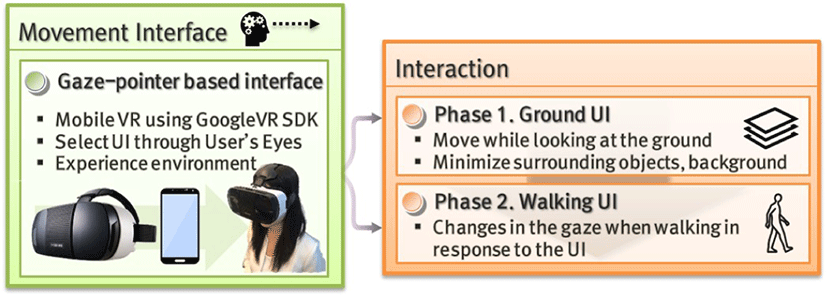
제안하는 인터페이스는 모바일 가상현실에서 사용자가 이동을 수행할 때 몰입을 방해하지 않으면서 편리성과 접근성이 높은 상호작용 제공을 목적으로 한다. 이는 사용자의 시선을 기반으로 하며, 시선의 관점은 지면을 바라보는 방법과 걷기 과정에서의 시선 변화의 두 단계로 나누어 설계한다. 본 연구의 모바일 가 상현실 체험 환경과 인터페이스는 Unity3D 엔진 [27]에서 통합 개발환경을 구현한다. Figure 1은 제안하는 인터페이스의 핵심 구조를 나타낸 것이다.
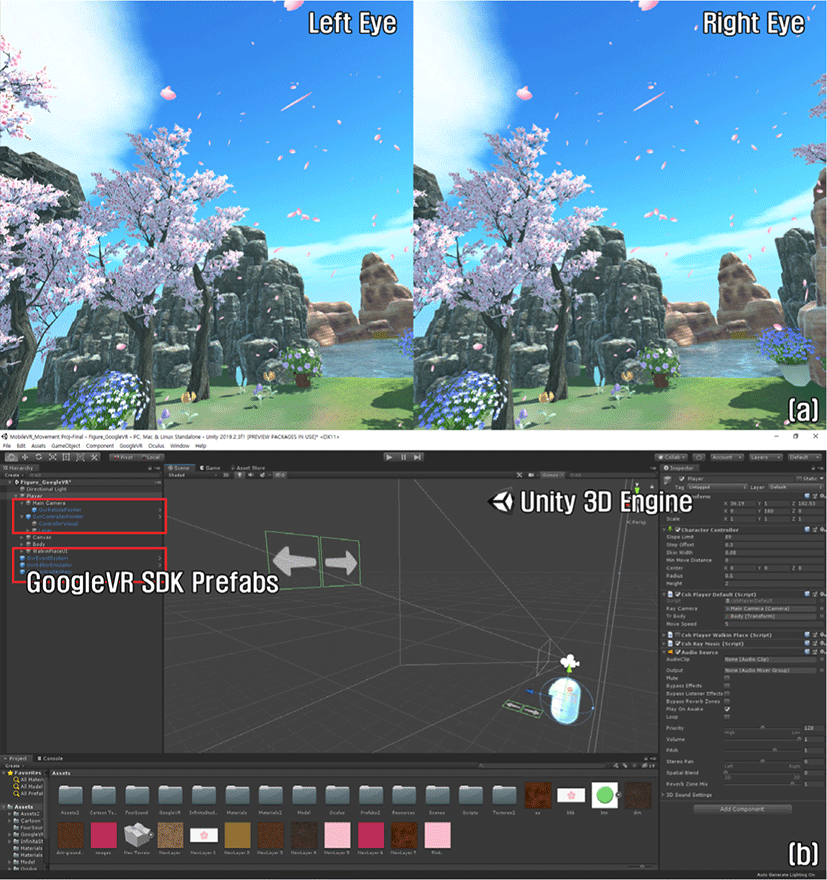
모바일 가상현실은 Figure 2 (a)와 같이 어플리케이션이 구동되 는 모바일의 화면을 좌안과 우안 화면으로 나누어 렌더링하고, 장착시킨 HMD를 통해 체험하는 구조이다. 따라서 모바일 어플 리케이션이 스크린을 터치하는 방식으로 입력을 처리하는 기존 의인터페이스를 활용하기 어려운 문제가 존재한다. 이러한 이유 로 모바일 가상현실 어플리케이션은 사용자의 시선 방향으로부 터 광선(ray)을 계산하고 광선과 충돌된 객체 또는 메뉴를 선택, 제어하는 방식으로 입력을 처리한다. 본 연구는 시선 기반 상호 작용을 토대로 이동 인터페이스를 설계한다. 이를 위해 Unity3D 엔진에 구글 가상현실 개발 도구(Google VR SDK) [28]를 통합하 여 개발환경을 구축한다. 구글 가상현실 개발 도구의 경우 모바 일의 변환과정을 HMD 사용자의 머리 움직임으로 대응하여 양안 시차 정보를 전달한다. Figure 2와 같이 구글 가상현실 개발도구 에서 제공하는 프리팹(GvrControllerPointer, GvrEventSystem 등) 을 활용하여 좌, 우로 분할 전송될 화면을 생성하고, 카메라 정면 방향에 대응되는 시선(gaze pointer)을 생성 및 입력까지 처리하 도록 한다. 이러한 과정을 통해 사용자의 머리가 움직이는 방향에 부합되는 양안 영상과 함께 시선으로부터의입력 과정을 HMD를 통해 처리할 수 있게 되는 것이다.

몰입형 가상현실에 사용자가 가상환경에 존재하는 아바타(또는 캐릭터)의이동을 제어하는 방법으로 키보드나 가상현실 컨트롤 러 등을 활용한 키 입력 방식이일반적이다. 하지만 이때, 수평으 로 이동하는 장면과 실제 걷기 과정에서의 시선과 장면의 변화, 그리고 걷기에 대한 인지의 차이로 인하여 어지러움, 메스꺼움 등 멀미 현상을 발생시키는 문제가 발생한다. 이러한 이유로 시 선, 손을 활용한 인터페이스 연구 [29]는 물론 제자리걸음을 통한 가상 공간에서의 걷기 [6], 방향전환보행(Redirected Walking) 기 술 [30], 모션 캡쳐 장비를 통한 HMD 위치의 실시간 스트리밍 기술 [31] 등을 가상현실에서의 이동 상호작용에 활용하기 위한 연구들이 진행되고 있다. 그러나 이 역시도 부가적인 장비의 활 용으로 인한 비용의 부담 또는 넓은 체험 공간의 확보 등 한계가 존재한다.
본 연구는 앉거나 서서 편하게 체험할 수 있는 공간에서 HMD 외에 이동을위한 장비를 추가로 장착하지 않고 이동 상호작용을 제공하기 위한 인터페이스를 설계하고자 한다. 이는 접근성, 활 용성, 그리고 만족도를 높이면서 동시에 이동 과정에서의 부정적 요인을 최소화하고자 하는 것이 핵심 목표로, 두 단계로 나누어 제안한다.
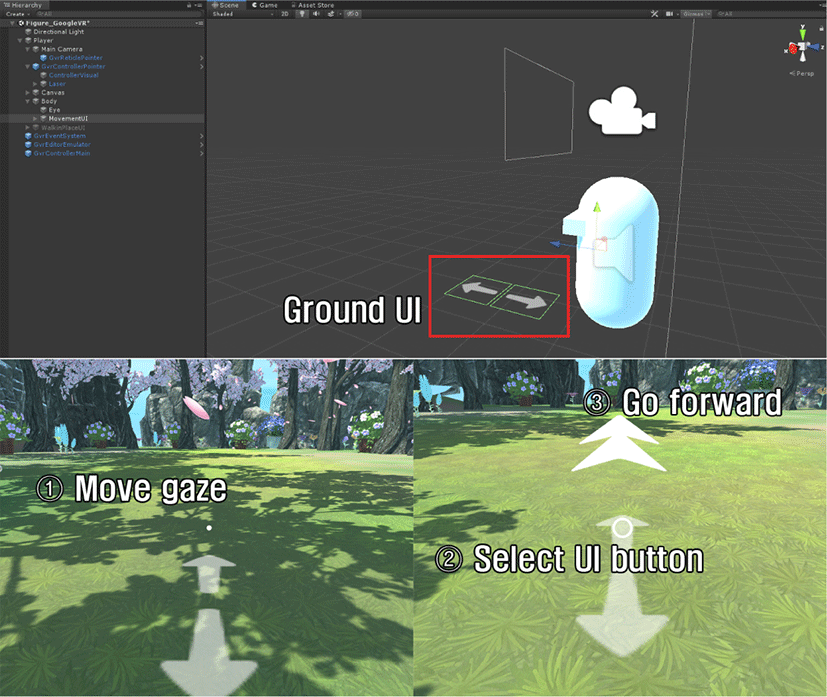
우선, 첫 번째는 지면 인터페이스(Ground UI)로 정지 상태의 사용자 주변으로 많고 복잡한 사물과 배경이이동하여어지러움 을 유발하는 상황을 줄이고, 사용자가 이동 상태임을 정확히 인 지하도록 하는 것이 핵심이다. Figure 3은 첫 번째 인터페이스를 나타낸 것이다. 사용자의 정면 시선 45° 하단 지면 위에 전진, 후진 버튼을 배치하고, 사용자는 전진 또는 후진 버튼 메뉴를 바라 보며 현재이동 상호작용 중임을 사용자 스스로 인지한 상태에서 동시에 주변에 보이는 사물, 배경을 줄여 이동에만 집중하도록 설계한다.
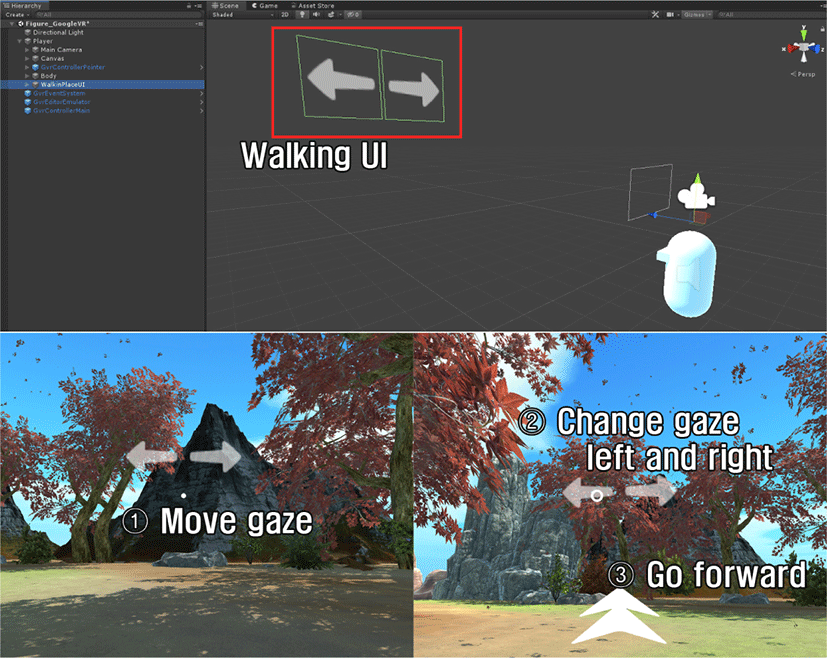
다음은 걷기 인터페이스(Walking UI)로 사용자가 다리를 활용 하여 걷기 행동을 수행하면 어깨와 함께 시선이 좌우로 변화를 한다. 두 번째 인터페이스는 사용자가 실제로는 걷지 않지만, 걸을 때의 시선 변화를 반영하여 설계한다. Figure 4는 두 번째 인터페 이스를 나타낸 것으로, 시선 정면 상단에 좌, 우 버튼을 배치하고 사용자는 배치된 버튼을일정 간격 내에 번갈아가면서 시선을 전환하면 이동 상호작용이 동작하는 방식으로 구현한다.
Algorithm 1은 제안하는 두 인터페이스의 처리 과정을 정리한 것이다. 시선을 기반으로 버튼을 선택하는 과정은 Unity3D 엔진 의 레이캐스트(Raycast) 기능을 활용하여 사용자 시점과 대응되 는 카메라 정면 방향의 광선(Ray)을 계산하고 버튼 충돌체와 충 돌 검사를 통해 선택을 구현하는 것으로 두 인터페이스 모두 동일하게 처리한다.
4. 어플리케이션
제안하는 이동 인터페이스는 모바일 가상현실 어플리케이션에 서 시선을 활용하여 이동을 처리하는 과정에서 편리함과 함께 가상환경에서의 몰입을 유지하면서 멀미와 같은 부정적 요인을 줄인 체험 환경을 제시하는 것이다. 이를 위해 두 단계의이동 인 터페이스를 나누어 설계하고, 사용자를 대상으로 한 비교 설문 실험을 통해 인터페이스를 검증하고자 한다. 따라서 본 연구는 제안하는 인터페이스에 대한 사용자 평가를 위하여 모바일 가상 현실 어플리케이션을 직접제작한다.
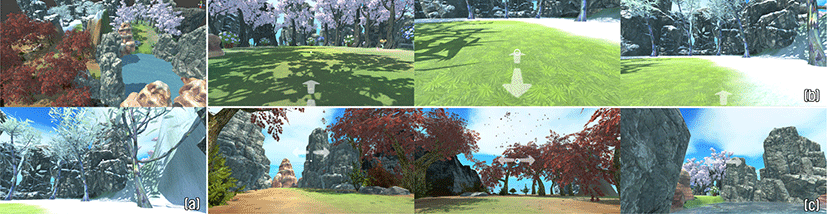
어플리케이션은 사용자의 이동에 초점을 맞춰 장면을 구성한 다. 이동 과정에서 다양한 시각 정보들이 함께 제공되어야 제안 한 인터페이스의 효율성과 부정적 요인을 정확히 분석할 수 있기 때문에 4계절을 배경으로 테마에 맞는 실외 환경과 적절한 사운 드를 함께 제공하는 방식으로 제작한다. Figure 5는 본 연구에서 제작한 어플리케이션의 장면과 인터페이스를 통해 이동을 처리 하는 과정을 나타낸 것으로, 두 단계의인터페이스를 각각 나누어 어플리케이션에 제공하고 사용자는 선택적으로 활용할 수 있도 록 하였다.

1: procedure GROUND UI
2: btn ← selected button from gaze pointer ray (forward or backward).
3: ← the movement direction of the virtual avatar.
4: if btn == “forward” then
5: = virtual avatar’s forward vector.
6: else if btn == “backward” then
7: = virtual avatar’s backward vector.
8: else
10: end if
11: movement (or stop) of the virtual avatar via .
12: end procedure
13: procedure WALKING UI
14: btn ← selected button from gaze pointer ray (left or right).
15: prebtn ← previous selected button.
16: delay ← the time interval at which the left-to-right (or right-to-left) button is selected.
17: if btn == “left” or btn == “right” then
18: calculate the delay time.
19: if delay < 0.5 then
20: if prebtn != btn then
21: move in the forward direction of the virtual avatar.
22: else
23: situation in which the gaze is looking at only one button (stop).
24: end if
25: else
26: timeout to switch gaze from left-to-right (or right-to-left) button.
27: end if
28: end if
29: end procedure
5. 실험 및 분석
본 연구에서 제안하는 인터페이스와 이를 기반으로 한 모바일 가 상현실 어플리케이션 구현에는 Unity 3D 2019.2.3.f1(64bit), 구 글 가상현실 개발도구(GoogleVRForUnity 1.200.1)를 활용하였 다. 어플리케이션 제작과 실험에 사용된 PC 환경은 Intel Core i7-6700, 16GB RAM, Geforce GTX 1080 GPU를 탑재하고 있다. 또 한, Galaxy Note 9 모바일 기기와 폭풍마경~ Plus 모바일 HMD 를 활용하여 제작된 모바일 가상현실 어플리케이션을 구동하여 실험하였다. Figure 6은 제작된 가상현실 어플리케이션을 체험 하는 실험 환경을 나타낸 것으로, 앉거나 서서 편하게 체험할 수 있는 크기의 공간으로 구성하였다.
Figure 6의 체험 환경에서 사용자를 대상으로 제안하는 인터 페이스의 만족도와 멀미 등의 부정적 영향을 비교 분석하기 위한 설문 실험을 진행하였다. 설문 참가자는 22 40세 사이의 총 10 명(남: 6, 여: 4)으로 구성되었다. 설문의 핵심 목적은 제안하는 인터페이스가 편리하고 만족하는 이동 경험을 제공함과 동시에 기존의 수평 이동 방식과 비교하여 이동 과정에서 발생할 수 있는 부정적 요인을 줄이는데도움을 줄 수 있는지 확인하는 것이다.
첫 번째 설문 실험은이동 인터페이스의 만족도를 비교 설문한 분석이다. 제안하는 두 단계의인터페이스가 사용자에게가상 환 경에서 만족하는 이동 경험을 제공하는지 여부를 비교 분석하고 자 한다. 이를 위해 A. Lund [32]의 USE(Usefulness, Satisfaction, and Ease of use) 설문지의 4개 항목, 30개 문항을 토대로 7점 척도 (1~7)로 값을 기록하였다. Table 1은 설문 결과를 토대로 통계 데 이터를 나타낸 것이다. 유용성(usefulness), 사용의 용이성(ease of use), 학습의 용이성(ease of learning), 만족도(satisfaction) 등 4개 항목에 대해서 인터페이스마다 약간의 차이가 나타남을 확인할수 있었다. 유용성과 학습의 용이성에서는 지면 인터페이스가 사 용의 용이성과 만족도는 걷기 인터페이스에서 작은 차이로 높게 기록되었다. 지면 인터페이스는단순하게 시선을 아래로 향하기 만 하면 이동을 쉽게 제어할 수 있어 학습하고 활용하는데 편리 하였지만, 이동 상호작용에 측면에서 시선의 변화를 반영하였을 때 걷기 경험이 주는 만족도는 이동 인터페이스가 더 좋을 수 있다는 것을 알 수 있었다. One-way ANOVA 분석을 통해 통계적 유의성(statistical significance)을 계산한 결과 제안한 두 인터페 이스의 만족도에 대해서 항목별로 유의미한 차이가 나타나지는 않았음을 알 수 있었다.
두 번째 설문 실험은 제안한 인터페이스가가상현실에서의 멀미에 미치는 부정적 요인을 분석하는 것이다. 제안하는 인터페이 스는 사용자에게 만족하는 이동 경험과 더불어 가상현실에서 어 지러움, 메스꺼움 등 멀미 현상을 최소로 하는 것이 중요한 요소 이다. 따라서 본 연구는 인터페이스의 만족도와 함께 부정적 요인 도 함께 분석할 수 있도록 설문을 진행하였다. 이를 위해 Kennedy et al. [33]의 설문지(simulator sickness questionnaire, SSQ)를 활 용하여 신뢰할 수 있는 데이터를 도출하였다. SSQ는 총 16개의 항목으로 구성된 설문으로 가상현실에서의 멀미를 여러 관점에 서 분석하고 측정할 수 있도록 한다. 각각의 항목은 가상현실 어 플리케이션에 적용되는 다양한 상호작용이 사용자에게 미치는 영향, 증상을 여러 실험을 통해 분석된 결과로부터 도출된 값들이 다. 참가자는 16개의 항목에 대해 4가지 답변(none, slight, moderate, severe)을 4점 척도(0~3) 입력하게 된다. 그리고 참가자 각 각에 대하여 가중치(3.94)를 적용한 종합적인 값을 계산한다. 참 가자 전체의 점수를 통계 분석하여 가상현실에서의 멀미 현상을 분석하게 되는 것이다. 증상에 대한 객관적 분석을 위해서는 가 중치를 제외한 원시 데이터(raw data)를 통해 분석 [34]하기도 하 는데, 본 연구는 가중치를 제외하고 설문값의 평균을 계산하여 최대값(3)을 기준으로 부정적 요인의 변화를 분석하였다.
Table 2는 설문 결과를 나타낸 것으로 시선은 정면을 바라본 상태에서 수평 이동을 하는 일반적인 이동 상호작용(Default)과 제안하는 인터페이스를 비교하여 기존의 모바일 가상현실 어플 리케이션의 체험 환경에서 부정적 요인이 개선될 수 있는지를 확인하였다. 종합적으로 제안하는 인터페이스가 멀미에 대한 부정 적 요인이 감소되는 것을 알 수 있었다. 이동 인터페이스 중에서 도 걷기 과정에서의 시선 변화를 반영한 걷기 인터페이스가 30% 정도의 개선 효과를 보임을 알 수 있었으며, 눈의 피로, 초점과 관련된 요인에서 50%에 가까운 많은 개선을 보이는 것을 확인 할 수 있었다. 정지 상태에서 이동 상호작용을 하고 있지만 걷기 과정에서의 시선 변화를 이동에 반영함으로써 눈을 통해 이동을 인지하는 과정이 멀미를 최소화하는데도움을 주는 것을 비교 실험을 통해 알 수 있었다. One-way ANOVA 분석을 통해 통계적 유의성을 계산한 결과 제안한 두 인터페이스 모두 기존의 이동 상호작용과 비교하여 유의미한 차이가 나타남을 확인하였다. 하 지만, 제안한 두 인터페이스에서는 유의미한 차이가 없음을 알 수 있었다.
6. 결론
본 연구는 모바일 가상현실에서의이동 상호작용에 적합한 걷기 경험과 이동 과정에서의 멀미 등 부정적 요인을 개선할 수 있는 인터페이스를 제안하고 비교 실험을 통해 통계적 분석을 수행하 였다. 제안하는 인터페이스는 사용자들이 쉽고간단하게 접근할 수 있는 모바일 플랫폼의이점을 살리기 위해 접근성과 활용성을 고려하여 시선을 기반으로 두 단계로 나누어 설계하였다. 우선, 첫 번째는 지면 위에 전/후진 버튼을 배치하여 정면에서 45° 하단 지면을 보면서 이동하도록 유도하여 주변에 보이는 사물을 줄이고 이동에만 집중하도록 하는 지면 인터페이스를 제안하였다. 다음으로 두 번째는 걷기 인터페이스로 걷기의 핵심 신체 부 위인 다리를 직접 사용하여 이동할 때 어깨와 함께 시선이 좌, 우로 움직이는 상황을 반영하여 시선 정면 상단에 좌, 우 버튼을 배치하고 좌 버튼과 우 버튼을 번갈아 가면서 시선을 전환하면 이동하도록 하는 방식이다. 이를 기반으로 두 단계의 인터페이 스를 비교 분석할 수 있는 어플리케이션을 제작하고, 사용자를 대상으로 만족하는 인터페이스 경험과 함께 이동 과정에서의 멀미 발생 정도를 확인하기 위한 설문 실험을 진행하였다. 그 결과 사용자는 편리하고 친숙하게 인터페이스에 적응하고 만족하는 이동 경험을 제공받았으며, 기존의이동 상호작용과 비교하여 가 상현실에서의 멀미 현상이 개선됨을 확인할 수 있었다. 향후, 다 양한 실험 어플리케이션과 함께 설문 실험에 참가하는 참가자의 수와 범위를 확대하여 보다 체계적인 설문 실험을 할 수 있도록 개선해 나갈계획이다.