1. 서론
확장 현실(XR)을 기반으로 하는 몰입형 데이터 시각화는 시각적 분석을 위한 새로운 기술로서 주목받고 있다. 이 기술의 이점은 3차원 가상 공간에서 분석가들이 효과적으로 협업이 가능하고, 데이터와 직관적으로 상호 작용할 수 있다는 것이다. 예를 들어 가상 현실에 최적의 조명 조건을 갖춘 방사선 판독실을 만들거나 [25], 뇌 속에 들어가 뉴런을 추적하거나 [27], 가상의 분석실에서 여러명의 분석가가 만나 함께 데이터를 분석하는 등의 일들이 가능하다 [13]. 또한, 데이터 분석에 있어서 3차원 시각화가 2차원 시각화만큼 효과적이지 않다는 일반적인 인식과는 달리, 이전의 여러 연구 결과에 따르면 XR에서 3차원 시각화를 통해 대용량 데이터를 보다 직관적이고 효과적으로 분석할 수 있음을 보여준다 [9, 14, 20, 22]. 하지만, 효과적인 몰입형 데이터 시각화를 디자인하는 것은 몇몇 이유로 인해 상당히 어려운 일이다. 몰입형 데이터 시각화 디자인은 데스크탑 기반 환경에서의 복잡한 로우 레벨 프로그래밍을 필요로 한다. 시각화를 주로 사용하는 분석가들은 대체로 이러한 복잡한 프로그래밍이 익숙하지 않고, 전문적인 프로그래머라 하더라도 몰입형 시각화를 구현하기 위해 많은 시간과 노력을 필요로 한다. 이러한 이유로 많은 이점에도 불구하고 몰입형 데이터 시각화는 널리 활용되지 못하고 있다 [24].
최근 몇몇 연구들 덕분에 몰입형 시각화를 보다 쉽게 디자인하고 구현할 수 있게 되었지만(DXR toolkit [24], ARToolkit [32], Mixed Reality Toolkit [33], Glance [34]), 이들은 여전히 데스크탑 기반 환경에서의 프로그래밍을 필요로 하여, 몰입형 데이터 시각화를 십분 활용하지 못한다. 몰입형 데이터 시각화를 제대로 활용하기 위해선 데스크탑 환경이나 복잡한 프로그래밍이 전혀 필요없이 그때 그때 필요한 몰입형 시각화를 손쉽게 디자인하고 수정하며 데이터를 분석할 수 있어야 한다.
본 논문은 XR 기기를 착용한 상태로 몰입형 시각화 디자인 전체 과정을 대화형으로 진행하고, 시각화를 3차원 공간에 자유롭게 배치할 수 있는 인터랙션 시스템인 가젯암(Gadget Arms)을 소개한다. 이 시스템을 통해 사용자는 XR 환경 안에서 가장 직관적인 방법인 손 제스처를 이용하여 원하는 시각화를 디자인하고, 3차원 공간 상에 자유롭게 배치할 수 있다. 이 과정에서 사용자는 데스크탑 기반 환경이 전혀 필요하지 않고 XR 기기만을 사용하여 전체 시각화 과정을 수행할 수 있어 XR 기기를 소비 위주가 아닌 완벽한 제작 도구로써 활용할 수 있게 된다. 또한, [29, 30]에서 소개된 가상의 팔을 자유자재로 늘리고 줄일 수 있는 ‘Go-Go’ 기법을 적용하여 가까이에 있는 시각화뿐만 아니라 멀리 떨어진 시각화도 쉽게 조작이 가능하다.
본 시스템의 인터랙션 성능 및 시각화 디자인 능력을 검증하기 위해 두가지 사용자 연구(인터랙션 실험, 시각화 디자인 실험)을 진행하였다. 이 실험을 통해 본 시스템이 인터랙션의 효율을 높이고, 손 제스처 만으로 원하는 시각화를 성공적으로 만들어 내고 3차원 공간에 정확히 배치할 수 있는 것을 검증하였다.
2. 관련 연구
몰입형 데이터 시각화는 주로 데스크탑 기반 환경에서 디자인한 뒤 XR 기기를 통해 관찰하게 된다. 즉, XR 기기는 이미 제작되어 있는 시각화를 소비하는 역할에 한정되어 사용되어 왔다. 이러한 형태는 몰입형 데이터 분석을 위해 사전에 시각화를 제작해야 하고, 시각화를 수정하기 위해선 데스크탑 환경에서 다시 복잡한 프로그래밍을 거쳐야 하기 때문에, 분석가들이 몰입형 데이터 시각화를 활용하기 어려워진다.
데이터 시각화 이외에 다른 분야에서는 Google Tilt Brush[31]와 같은 XR 기기를 소비에 국한하지 않고 생산적인 방법으로 활용하기 위한 시도들이 존재한다. 데이터 시각화 분야에서도 XR 환경에서 사용자 인터랙션을 통해 시각화의 파라미터를 수정하고, 위치를 변경할 수 있는 고급 프로그래밍 툴킷(DXR Toolkit [24])이 소개되었다. 하지만, 여전히 시각화를 디자인하기 위해선 복잡한 프로그래밍이 필요하다. 또한, XR 환경을 효과적으로 활용하기 위해선, 시각화를 디자인하는 것뿐만 아니라 3차원 공간상에 적절히 배치시키는 것도 중요하지만[5, 7, 19], DXR 툴킷은 시각화를 생성하는 것에 초점이 맞춰져 있고, 시각화를 배치하기 위해선 데스크탑 기반의 환경에서 Unity game engine [4]을 통해 위치를 설정해 주어야 한다. 이러한 2차원 환경에서 3차원적 위치를 지정하는 방식은 차원의 차이에 따른 인지 부조화로 인해 매우 어려운 작업이다 [6, 18].
XR 기기를 효과적으로 활용하기 위해선 다양한 작업을 직관적이고 빠르게 수행할 수 있는 인터랙션이 필수적이다. 하지만, 대부분의 XR 인터랙션은 제한적으로 활용되어 왔다. VR 환경에서는 주로 컨트롤러를 기반으로 한 인터랙션을 사용하게 되는데, 이때 필요한 기능들을 컨트롤러의 각 버튼에 매핑하여 사용해야 한다 [8, 11, 28]. 따라서, 다양한 기능을 매핑하기 어렵고, 매핑 정보를 기억해서 사용해야 하기 때문에 기능의 개수가 늘어날수록 사용성이 급격하게 감소한다. 대표적인 AR 기기인 Microsoft HoloLens는 손 제스처 기반의 인터랙션을 사용한다 [3]. 사용자는 ‘Bloom’ 제스처를 사용하여 메뉴를 띄우고, ‘에어 탭’ 제스처를 사용하여 버튼을 클릭한다. ‘에어 탭’ 제스처는 물체나 메뉴를 조작하는 등 대부분의 작업에 사용된다. 이 때 사용자는 시선의 중앙에 위치한 커서를 조작하려고 하는 물체 위로 이동시켜야 한다. 이러한 제한점은 직관적이지 않고 사용성을 감소시킨다.
XR 기기를 효과적으로 활용하기 위해선 다양한 작업을 직관적이고 빠르게 수행할 수 있는 인터랙션이 필수적이다. 하지만, 대부분의 XR 인터랙션은 제한적으로 활용되어 왔다. VR 환경에서는 주로 컨트롤러를 기반으로 한 인터랙션을 사용하게 되는데, 이때 필요한 기능들을 컨트롤러의 각 버튼에 매핑하여 사용해야 한다 [8, 11, 28]. 따라서, 다양한 기능을 매핑하기 어렵고, 매핑 정보를 기억해서 사용해야 하기 때문에 기능의 개수가 늘어날수록 사용성이 급격하게 감소한다. 대표적인 AR 기기인 Microsoft HoloLens는 손 제스처 기반의 인터랙션을 사용한다 [3]. 사용자는 ‘Bloom’ 제스처를 사용하여 메뉴를 띄우고, ‘에어 탭’ 제스처를 사용하여 버튼을 클릭한다. ‘에어 탭’ 제스처는 물체나 메뉴를 조작하는 등 대부분의 작업에 사용된다. 이 때 사용자는 시선의 중앙에 위치한 커서를 조작하려고 하는 물체 위로 이동시켜야 한다. 이러한 제한점은 직관적이지 않고 사용성을 감소시킨다.
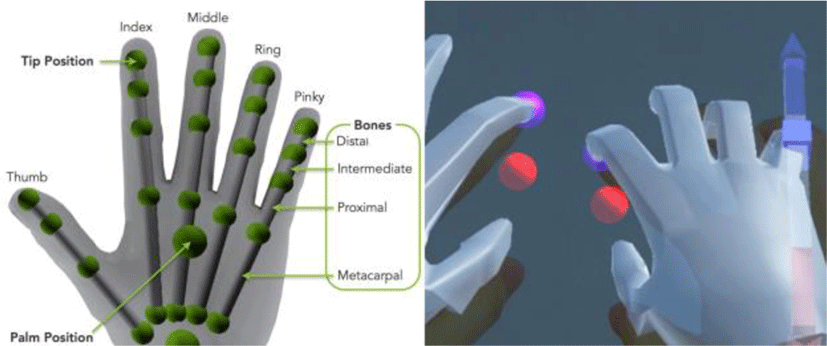
최근 Leap Motion 손 추적 센서[2]의 개발로 손의 각 관절을 정밀하게 추적하여 활용할 수 있게 되었다(Figure 1). 여러 연구에서 이 센서를 활용하였는데 [26]의 연구에서는 VR 컨트롤러와 손 추적에 기반한 상호 작용을 비교하였으며, [23]의 연구에서는 손 추적을 통해 가상의 손을 시각화하고 가상의 손을 이용하여 매쉬를 조작할 수 있게 하였다. [16]의 연구에서는 손 제스처를 통해 3차원 공간에 2차원 UI를 배치하는 인터랙션을 제안하였다. 이처럼 Leap Motion은 XR 환경에 다양하게 활용될 수 있고, 유연하고 직관적인 인터랙션을 가능하게 한다. 하지만, HoloLens의 커서를 통한 인터랙션과 달리 손 제스처는 멀리 있는 물체를 조작하기 어렵다는 단점이 존재한다.

3. 가젯암: 대화형 XR 시각화 시스템
가젯암 시스템은 분석가가 XR 기기를 착용한 상태에서 손 제스처 기반 인터랙션을 통해 실시간으로 데이터 시각화를 디자인하고 3차원 공간에 배치하여 몰입형 데이터 분석 시스템을 구축할 수 있게 해주는 대화형 XR 시각화 시스템이다. 우리의 가젯암 시스템은 잘 알려진 만화 캐릭터인 ‘형사 가제트’[1]에서 모티브를 얻었다. 이 캐릭터는 모든 상황에 필요한 도구를 지니고 있으며, 멀리 있는 물체를 팔을 늘려 집거나 이동시키기도 한다. 이러한 ‘형사 가제트’와 같이 본 시스템은 손 제스처를 기반으로 XR을 위한 시각화에 필요한 모든 기능을 포함하며, 가상의 팔을 늘리고 줄일 수 있어 XR의 모든 3차원 공간을 쉽게 활용 가능하다. 본 장에서는 기존의 연구들의 한계점을 해결하기 위한 가젯암 시스템의 설계 목표와 기능에 대해 소개한다. 3.1에서는 두가지 설계 목표를 설명하고, 3.2와 3.3에서는 각 설계 목표를 이루기 위한 가젯암 시스템의 각 요소를 설명한다. 더 나은 이해를 위해 두번째 목표를 이루기 위한 사용자 인터랙션을 3.2에서 먼저 설명하고, 첫번째 목표를 이루기 위한 대화형 시각화 디자인 시스템에 대해 3.3에서 설명한다.
본 시스템의 주요 목표는 누구든지 XR을 위한 데이터 시각화를 쉽게 디자인할 수 있게 하는 것이다. 이를 위해서는 사용자가 복잡한 프로그래밍 없이 손쉽게 원하는 시각화를 만들어 낼 수 있어야 한다. 또한, 효과적으로 시각화 제작을 진행하고, 만들어낸 시각화를 3차원 공간에 배치할 수 있게 하기 위한 직관적이고 편리한 인터랙션이 필요하다. 이를 달성하기 위한 세부 목표를 아래에서 설명한다.
Leap Motion 손 추적 센서를 통해 실시간으로 손의 각 관절 정보를 얻고, 이를 통해 XR 상에 시각화 된 가상의 손(Figure 1)은 시각화를 3차원 공간에 배치하고, 시각화 과정에 필요한 기능을 수행하게 된다. 가상의 오른손에는 손 추적 센서와 손의 거리를 나타내 주는 상태바가 존재한다.
Figure 3는 가상의 손의 구성을 나타낸다. 가상의 손에는 두개의 피드백 볼이 있다. 검지에 부착되어 있는 보라색의 피드백 볼은 사용자가 어떤 물체나 버튼을 접촉하고자 할 때 사용된다. 사용자가 XR 공간에서 가상의 손을 통해 물체를 조작하려 할 때 깊이 단서의 부족으로 인해 정확한 위치를 파악하기 어려울 수 있다. 검지의 피드백 볼은 가장 가까이에 있는 조작 가능한 물체를 광선을 통해 가리켜 줌으로써 조작하고자 하는 물체의 정확한 위치를 찾는 것을 도와준다. 또다른 피드백 볼은 검지와 엄지 사이에 존재하는 빨간색 볼이다. 이 피드백 볼은 사용자가 집는 동작(엄지와 검지를 오므려 물체를 잡는 것)을 할 때 성공적으로 물체가 집히면 초록색으로 변하게 된다. 이를 통해 사용자는 물체와 제대로 인터랙션을 하고 있는지 확인할 수 있다.
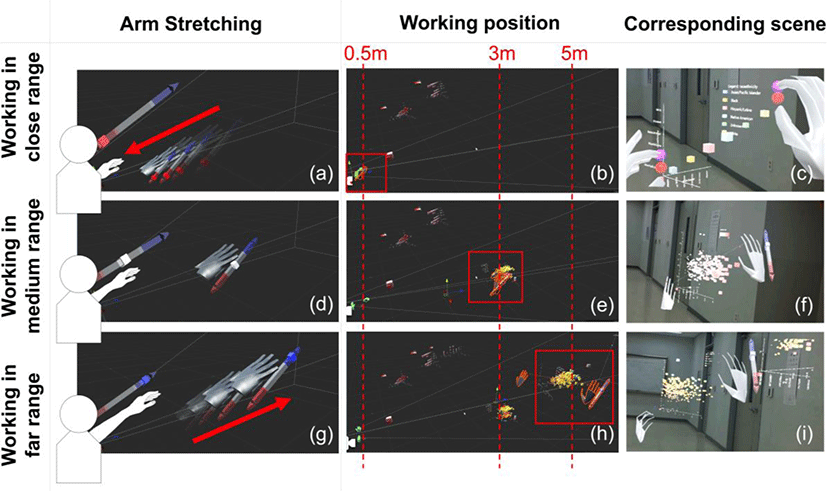
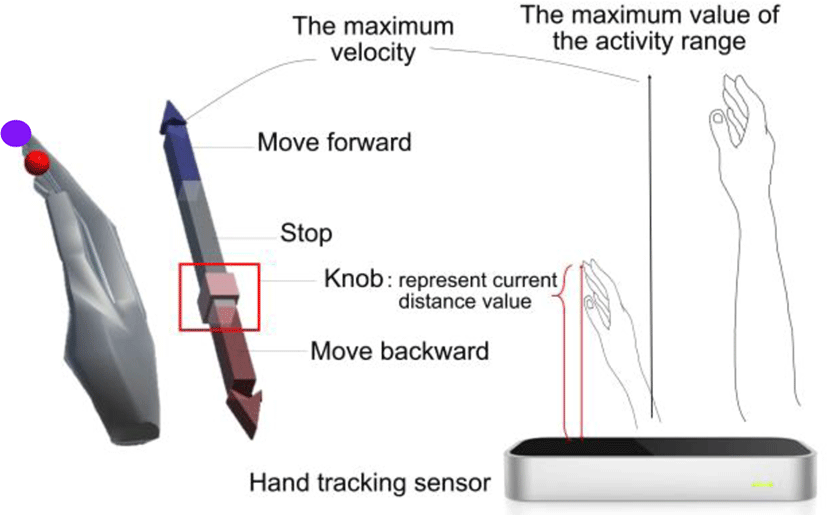
XR의 3차원 공간은 무한하다고 볼 수 있다. 손 제스처는 가장 직관적인 인터랙션이지만 사용자의 손이 닿는 부분만 조작이 가능하기 때문에 거대한 3차원 공간을 효과적으로 활용할 수 없게 한다. 우리는 손 제스처의 직관성과 함께 모든 3차원 공간을 효과적으로 활용할 수 있게 하기 위해 손 제스처에 ‘Go-Go’ 기법을 결합하였다. 가상의 오른손에는 손과 손 추적 센서의 거리를 나타내는 상태바가 부착되어 있다. 상태바의 표시(Knob)은 센서와 손의 거리가 최대 거리 일 때 가장 위쪽(파란색 부분)과 최소 거리 일 때 가장 아래쪽(빨간색 부분) 사이에서 움직이며 파란색 부분에 위치할 때는 가상의 손이 앞으로 전진, 빨간색 부분에 위치할 때는 뒤로 후진하게 된다. 가운데 회색 부분에 위치하게 되면 가상의 손이 현재 위치를 유지한다. 센서와 손의 최대, 최소 거리는 처음 시스템이 시작되면 사용자에게 간단한 지시를 주어(“두 손을 눈앞에 위치시켜 주세요”, “손을 최대한 뻗어 주세요”) 측정하게 된다. 이 방법을 통해 사용자는 제자리에서 주변의 모든 3차원 공간을 시각화를 위해 활용할 수 있게 된다. Figure 2은 이 방법을 통해 멀리 떨어진 공간에서 시각화를 디자인하는 것의 예시를 보여준다. 첫번째 행은 0.5m 거리에서, 세번째 행은 5m 거리에서 시각화를 디자인하는 것을 보여준다. 기존의 ‘Go-Go’ 기법은 가상의 손을 멀리 보낼 수록 사용자가 가상의 손을 보기 어려워지고, 정밀한 물체의 조작이 힘들어 지는 한계가 있다. 본 연구에서는 이러한 한계를 해결하기 위해 거리에 비례해서 가상의 손과 피드백 볼, 상태 바의 크기는 키우고, 손가락의 굵기는 얇게 함으로써 가상의 손이 멀리 있을 때도 쉽게 인터랙션 위치를 확인할 수 있으면서, 손의 크기 때문에 시각화가 가려지지 않도록 하였다.


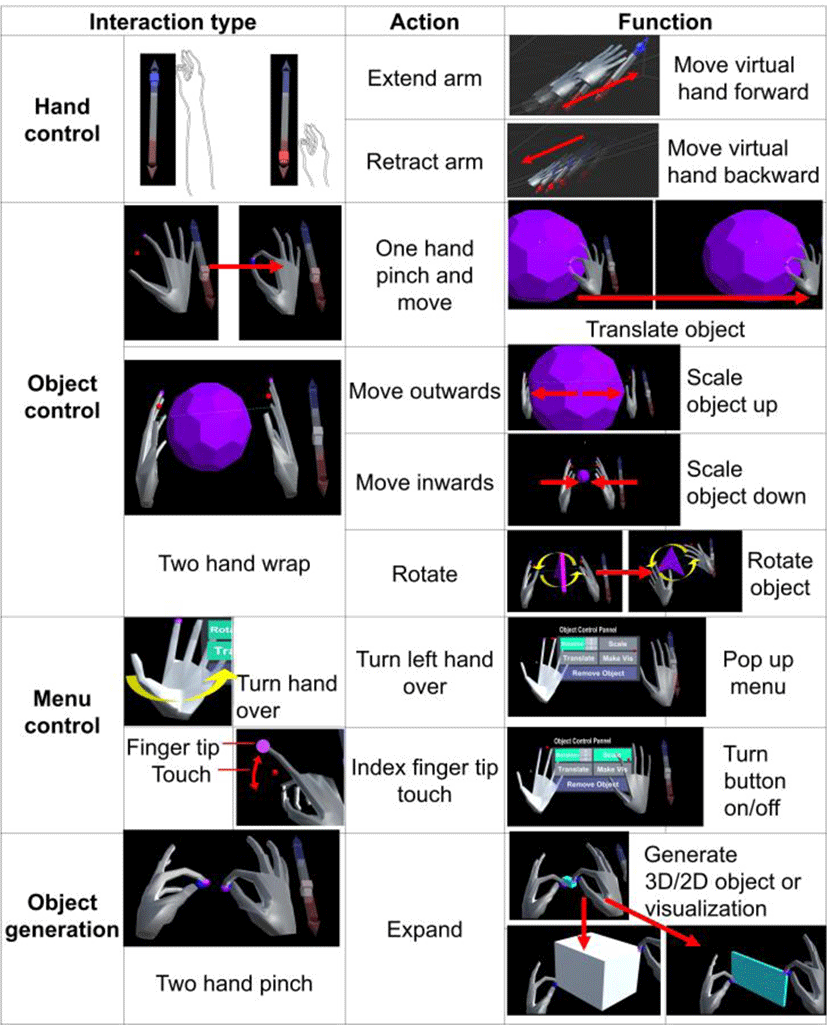
사용자는 가상의 손을 통해 실제 손의 사용과 비슷하게 가상의 물체를 직관적으로 조작할 수 있다. 예를 들어, 실제 세상에서 버튼을 누르는 것, 물체를 잡고 이동시키는 것, 물체를 회전시키는 것 등을 가상의 손을 통해 수행할 수 있다. Figure 4는 가젯암 시스템에서 사용할 수 있는 인터랙션들을 보여준다. 사용자는 한 손의 엄지와 검지를 사용하여 물체를 잡고 이동시킬 수 있으며, 두 손으로 물체를 감싼 상태에서는 물체를 확대/축소, 회전시킬 수 있다. 또한, 왼손 손바닥을 얼굴을 향하게 뒤집으면 현재 상황에 맞는 메뉴(가이드 패널)가 나타나며, 검지의 끝에 붙어있는 피드백 볼로 메뉴의 버튼을 클릭할 수 있다. 마지막으로 양 손의 엄지와 검지를 가까이 모은 상태에서 바깥쪽으로 잡아 끌면 3차원 또는 2차원의 물체들을 생성할 수 있는 ‘Make Vis’ 기능을 사용할 수 있다. 이 물체는 시각화 디자인을 위한 틀로 사용된다.

가젯암 시스템에서는 데스크탑 기반의 어떠한 작업도 필요하지 않고, XR 기기를 착용한 상태에서 위에서 소개한 인터랙션을 사용하여 모든 시각화 제작 프로세스를 수행할 수 있다. 사용자는 XR 기기를 착용하여 3차원 공간에 들어가 실시간으로 원하는 위치에 시각화를 만들고, 대화식으로 시각화의 각 파라미터를 변경할 수 있다. 아래에서 각 요소를 자세하게 설명한다.
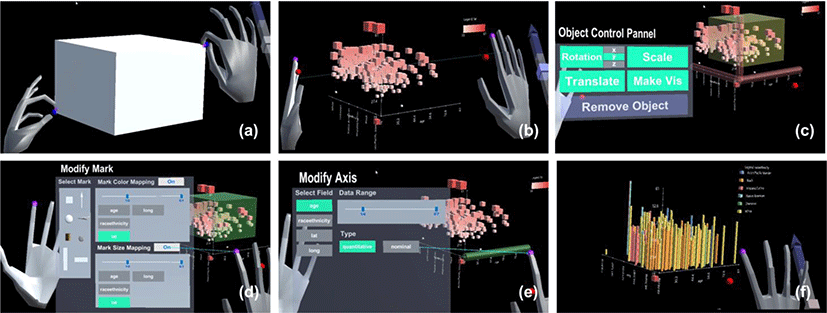
먼저, 사용자는 가젯암 인터랙션을 통해 3차원 공간에 원하는 곳으로 가상의 손을 보낸다. 그 다음 ‘Make Vis’ 기능을 통해 원하는 위치에 시각화 디자인을 위한 틀을 생성한다(Figure 6a). 이때 사용자는 직육면체를 만들어 3차원 틀을 생성할 수 있고(Figure 5a), 평면을 만들게 되면 2차원 틀을 생성할 수 있다(Figure 5b). 시각화 틀의 각 축 속성과 마크 속성, 색 매핑 속성 등이 현재 데이터에 대해 랜덤으로 정해져 있다(Figure 6b). 이는 처음부터 모든 속성을 지정하여 시각화를 생성하는 것에 비해 많은 장점을 가진다. 예를 들어, 사용자가 데이터를 대략적으로 파악할 수 있고, 일부분만 수정하여도 좋은 디자인을 생성할 수 있어 시각화 디자인에 걸리는 시간을 단축시켜 준다. 시각화 틀이 만들어지고 난 뒤 인터랙션을 통해 배치를 정밀 조절할 수 있다.


사용자는 인터랙션의 유형을 변경하거나 시각화 파라미터를 조작하기 위해 가이드 패널을 사용하게 되는데, 이 가이드 패널은 상황에 따라 필요한 정보를 바꿔가며 보여주어 사용자는 간단한 몇 종류의 패널을 통해 손쉽게 모든 기능을 수행할 수 있다. 먼저, 왼손을 뒤집는 동작을 통해 기본 가이드 패널을 띄울 수 있다. 기본 가이드 패널에는 물체의 회전에 제한을 두거나, ‘Make Vis’ 기능을 활성화, 물체 제거 모드로 변경하는 등의 인터랙션의 유형을 조작할 수 있다. 시각화를 디자인하는 중에는 기본 가이드 패널을 띄우게 되면 시각화의 각 축에는 빨간색 선택 박스가, 마크영역에는 노란색 선택 박스가 표시되게 된다(Figure 6c). 마크영역에 표시된 노란색 선택 박스를 검지를 통해 클릭하게 되면 가이드 패널이 마크 속성을 조작할 수 있는 패널로 변경된다(Figure 6d). 이때 패널에는 변경 가능한 마크의 종류, 색 매핑 정보, 마크 크기 매핑 정보가 표시되게 된다. 특정 마크 유형을 선택하여 마크 종류를 변경할 수 있고, 색 매핑과 크기 매핑을 활성화/비활성화 시킬 수 있으며, 각 매핑의 범위와 매핑에 사용할 데이터 필드를 선택할 수 있다. 축에 표시된 빨간색 선택 박스를 클릭하면 가이드 패널이 축의 속성을 변경할 수 있는 패널로 변경된다(Figure 6e). 이때 패널에는 해당 축과 관련된 정보들을 표시해 주게 되며, 축에 사용할 데이터 필드, 축의 범위, 데이터의 타입을 변경할 수 있다.
4. 구현 방법
DXR은 XR을 위한 시각화를 디자인하기 위한 목적으로 개발된 가장 완성도가 높은 툴킷이다. 가젯암 시스템의 시각화 생성 백엔드로써 DXR 툴킷이 사용되었으며, 가장 주된 구현 목표는 DXR의 모든 시각화 디자인 기능을 XR 상에서 사용자 인터랙션 만으로 가능하게 하는 것이다. 가젯암 시스템은 4개의 모듈(손 컨트롤, 물체 컨트롤, 가이드 패널 컨트롤, 시각화 컨트롤)로 구성되어 있다.
손 컨트롤 모듈은 손 추적 센서와 손 사이의 거리를 계산하여 손의 위치를 결정하고, LeapMotion API를 통해 해당 위치에 가상의 손을 시각화 한다. 또한, 사용자가 현재 물체를 조작하고 있는지, 가이드 패널이 활성화되어 있는지, 시각화를 조작하는 중인지를 판단하여 각 모듈을 활성화 또는 비활성화 시킨다.
물체 컨트롤 모듈은 사용자가 조작할 수 있는 각 물체마다 부착되어 작동한다. 이 모듈은 가상의 손의 인터랙션을 감지해 각 인터랙션에 해당하는 작업을 진행한다. ‘Make Vis’ 인터랙션이 수행되면 새로운 시각화 틀 물체 컨트롤 모듈과 함께 생성된다. 이 물체 컨트롤 모듈은 물체의 크기, 위치 등의 정보를 시각화 제어 모듈로 전달하게 된다.
가이드 패널 컨트롤 모듈은 왼손을 뒤집는 손 제스처를 인식하여 가이드 패널을 활성화시키고, 검지를 통한 터치 제스처를 인식하여 버튼에 대한 기능을 실행한다. 축 또는 마크 변경 가이드 패널에서 원하는 옵션을 선택하게 되면 해당 정보가 시각화 컨트롤 모듈로 전달되게 된다.
시각화 제어 모듈은 물체 컨트롤 모듈과 가이드 패널 컨트롤 모듈에서 받은 정보를 통해 시각화를 생성하고 수정하게 된다. 물체 컨트롤 모듈로부터 시각화 틀 생성 정보가 들어오면 해당 정보를 DXR 툴킷으로 전달하여 초기 시각화를 생성한다. 또한, 가이드 패널 컨트롤 모듈에서 시각화 수정 정보가 들어오면 해당 정보를 DXR 툴킷으로 전달하여 시각화를 수정한다.
이와 같이 사용자 인터랙션을 통해 DXR 툴킷을 사용하기 위한 코드를 생성하고, 이를 툴킷을 통해 시각화를 진행함으로써 사용자는 인터랙션 만으로 DXR의 모든 기능을 활용할 수 있다. 게다가, 시각화를 3차원 공간에 자유롭게 배치할 수 있음으로써 DXR의 기능을 활용하는 것뿐만 아니라, DXR을 위치 기반의 시각화로 확장할 수 있다.
본 시스템은 Unity Game Engine과 LeapMotion API를 통해 개발되었으며, Windows 10, Intel i7-6700 CPU, 64GB RAM, NVIDIA GTX Geforce 1080ti GPU 성능의 데스크탑과 연결된 HTC VIVE (VR 기기)와 Microsoft Hololens (AR 기기)에서 테스트되었다.
5. 사용자 연구
우리는 본 시스템이 3.1에서 설명한 두가지 설계 목표를 얼마나 잘 달성하였는지 검증하기 위해 두가지 실험을 설계하고 수행하였다. 첫번째 실험에서는 사용자 인터랙션이 얼마나 직관적이 효과적인지 검증하기 위해, 대표적인 AR 기기인 Microsoft HoloLens 제스처 시스템과 제안한 시스템의 인터랙션 사용하여 물체를 배치시키는 것을 비교하였다. 여기서, HoloLens 제스처는 시선의 가운데에 위치한 커서를 물체에 가져간 다음 에어 탭 제스처를 통해 물체를 잡아 손을 움직여 물체를 이동시키는 것을 말한다. 인터랙션 방법 이외에 변수를 최소화하기 위해 두 방법 모두 XR 기기로 Microsoft HoloLens를 사용하였다. 두번째 실험에서는 인터랙션 만으로 원하는 시각화를 제작할 수 있는지를 검증하기 위해, 기존의 DXR 툴킷과 본 시스템의 시각화 제작 시스템을 비교하였다.

총 14명(남자 10명, 여자 4명, 나이 19~27, 모두 VR/AR 경험 있음)이 실험에 참가하였으며 실험 참가자는 가젯암 인터랙션과 HoloLens 제스처를 사용하여 XR 상의 파란색 큐브를 빨간색으로 표시된 타겟 지점으로 이동시켜야 한다. 각 참가자는 각 인터랙션에 대해 16번의 이동 작업을 수행하였고, 수행 시간을 측정하였다. 이 실험은 [10]의 연구에서 모티브를 얻어 진행되었다.
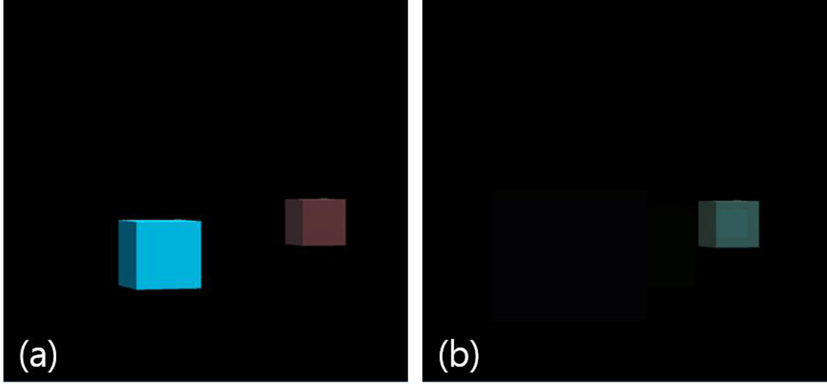
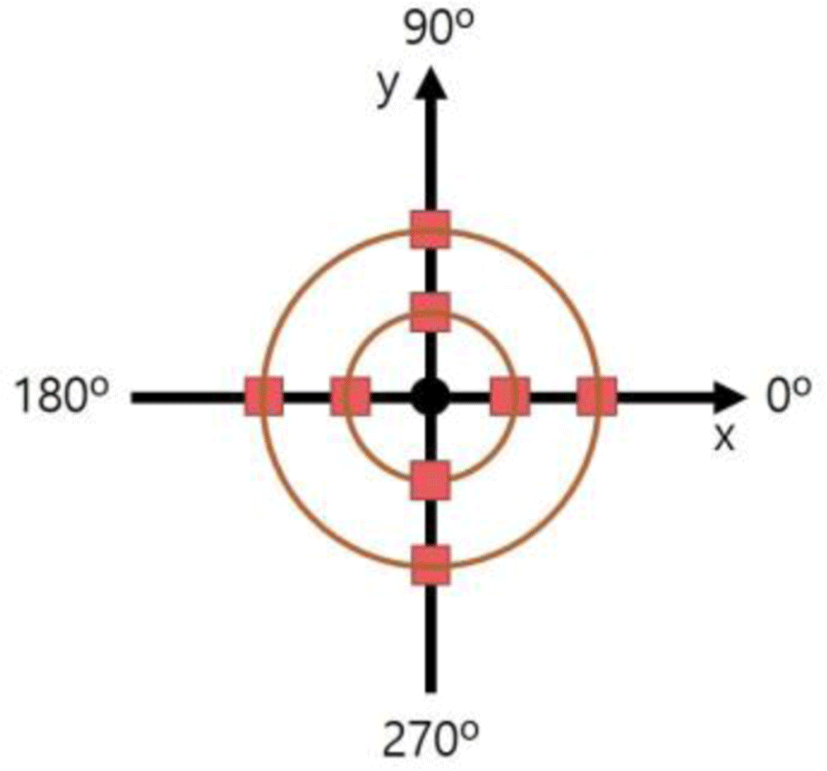
참가자가 XR 기기를 착용하면 XR 상에 파란색 큐브와 빨간색 타겟 지점이 나타난다(Figure 8a). 참가자는 파란색 큐브를 인터랙션을 통해 빨간색 타겟 위치로 이동시켜야 한다. 파란색 큐브가 성공적으로 타겟 위치로 이동되면 타겟 박스가 초록색으로 변하며(Figure 8b), 다음 타겟 위치로 이동된다. 파란색 큐브는 처음 위치로 돌아가고, 참가자는 실험을 반복하게 된다. 타겟 위치는 사용자로부터 3m, 5m 지점에 Figure 9과 같이 정해지게 된다. 또한, 타겟 박스가 한 변이 20cm, 30cm의 두가지 경우에 대해 실험을 반복하게 된다. 실험 전에 참가자는 설명 비디오를 통해 두가지 인터랙션에 대해 익히고 익숙해 질때까지 연습 작업을 반복한다.


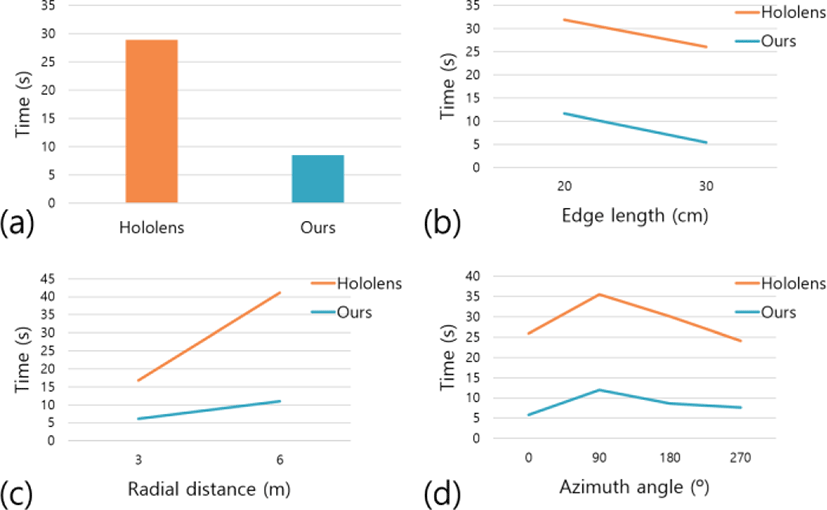
두 인터랙션 방법에 대한 작업 수행 시간의 차이를 t 검정을 통해 검증하였으며, 결과는 가젯암 인터랙션의 수행 시간(8.5초, 표준 편차: 3.4초)이 HoloLens 제스처의 수행 시간(28.9초, 표준 편차: 13.9초)에 비해 현저히 낮은 것으로 나타났다(Figure 10a). 즉, 가젯암의 인터랙션이 HoloLens 제스처에 비해 주어진 작업을 훨씬 빠르게 수행할 수 있음을 나타낸다. 타겟의 크기(20cm, 30cm)의 차이에 따른 수행시간의 차이는 Figure 10b에 나타나 있다. 두 인터랙션 모두 타겟의 크기가 작아 짐에 따라 수행속도가 증가하였는데, HoloLens 제스처에 비해 가젯암 인터랙션의 수행속도의 증가 비율이 큰 것을 볼 수 있다. 이는 가젯암 인터랙션이 손 추적을 기반으로 되어 있기 때문에 작업의 난이도가 올라갈수록 정밀한 작업을 하기가 어려워지는 것으로 보인다. 이러한 문제는 이전의 몇몇 연구에서도 언급된 적이 있으며, 추후 이를 해결하기 위한 연구가 필요하다. Figure 10c, d에는 타겟의 위치에 따른 결과의 차이를 보여준다. 위치의 차이에 상관없이 가젯암 인터랙션이 빠른 시간안에 작업을 완료할 수 있었다. 이는 제안된 인터랙션이 모든 3차원 공간을 효과적으로 활용할 수 있음을 보여준다.

총 12명의 참가자(남자 9명, 여자 3명, 나이 19~27, 모두 AR/VR 경험 있음)가 실험에 참가하였으며 실험 참가자는 기존의 DXR 툴킷과 가젯암 시스템을 사용하여 주어진 시각화 디자인과 같은 디자인을 만들고, 3차원 공간에 배치해야 한다. DXR 툴킷은 데스크탑 기반의 프로그램 작성과 XR 상에서의 메뉴조작을 모두 사용하고, 가젯암 시스템은 XR 상에서의 인터랙션 만을 사용한다. 총 4개의 디자인을 만들도록 했으며, 디자인을 완성시킬 때까지 수행시간이 측정되었다.
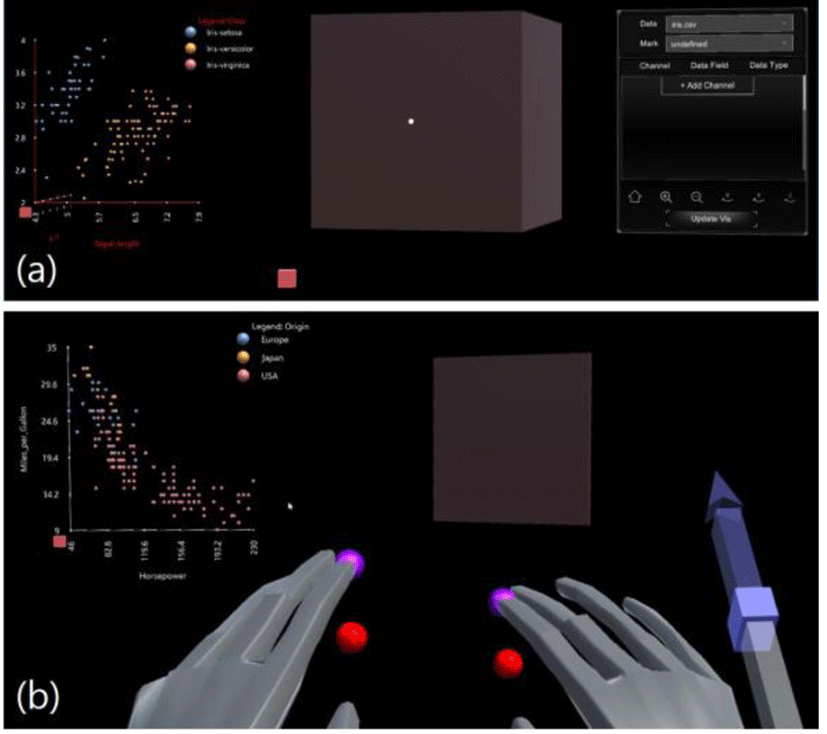
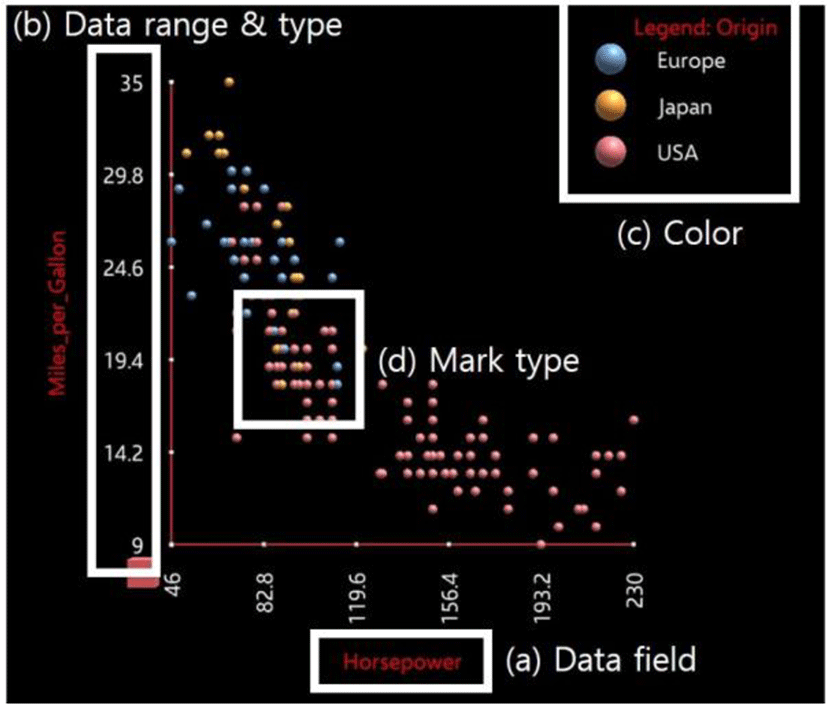
XR 기기를 착용하면 왼쪽에 만들어야 하는 시각화 디자인이 표시되고, 오른쪽에는 참가자가 디자인을 배치해야 할 타겟 위치가 빨간 박스로 표시된다(Figure 11). 시각화 디자인이 3차원일때는 직육면체의 타겟 위치가 표시되고(Figure 11a), 2차원일때는 평면의 타겟 위치가 표시된다(Figure 11b). 참가자는 두가지 다른 방법을 사용하여 주어진 디자인을 똑같이 만들어 내고 타겟 위치에 배치해야 한다. 만약 참가자가 만든 디자인이 목표 디자인과 일치하지 않는 부분이 있으면 목표 디자인에 해당 부분이 빨간색으로 표시되게 된다. Figure 12에는 예시 디자인을 보여준다. 참가자는 여기서 시각화의 차원, 각 축의 데이터 필드와 범위(Figure 12a, b), 색 매핑(Figure 12c), 마크 종류(Figure 12d)를 일치시켜야 한다. 각 요소를 일치시키게 되면 해당 부분이 초록색으로 바뀌게 된다. 모든 요소를 일치시켜 목표 디자인의 모든 부분이 초록색으로 바뀌면 참가자는 만든 시각화를 목표 지점에 배치해야 한다. 성공적으로 배치하게 되면 타겟 박스가 초록색으로 변하며 작업이 종료된다. 참가자는 실험 시작 전에 두가지 방법에 대해 익숙해질 때까지 연습을 하였다. 그 후, 참가자는 4가지 다른 디자인에 대해 실험을 진행하였다.


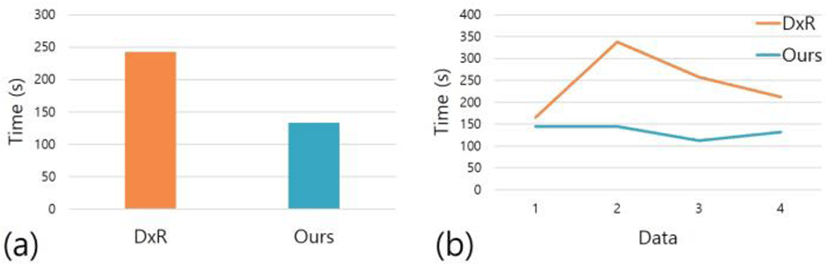
두 시각화 디자인 방법에 대한 작업 수행 시간의 차이를 t 검정을 통해 검증하였으며, 결과는 가젯암 시스템의 수행 시간(132.9초, 표준 편차: 45.6초)이 DXR 툴킷의 수행 시간(242.8초, 표준 편차: 43.9초)에 비해 현저히 낮은 것으로 나타났다(Figure 13a). 즉, 가젯암 시스템이 DXR 툴킷에 비해 훨씬 적은 시간을 들여 원하는 시각화를 디자인할 수 있는 것으로 나타났다. 또한, DXR 툴킷은 디자인이 복잡 해질수록 훨씬 많은 시간이 소요된 반면 가젯암 시스템은 많은 차이를 보이지 않았다(Figure 13b). 이는 가젯암 시스템의 대화식 시각화 디자인 방법이 복잡한 디자인도 쉽게 해낼 수 있는 것을 나타낸다. 결론적으로 가젯암 시스템이 원하는 시각화를 인터랙션만으로 만들어 낼 수 있으며, 적은 시간안에 효과적으로 원하는 디자인을 만들어 낼 수 있음을 알 수 있다.

6. 결론 및 향후 연구
본 연구를 통해 데이터 시각화 분야에서 XR 장치를 소비 위주에서 완벽하게 기능하는 제작자로 전환시켰다. 우리는 직관적인 손 제스처를 통해 시각화 모든 과정을 수행하고 모든 3차원 공간에 시각화를 배치할 수 있는 가젯암 시스템을 제안하였다. 또한 사용자 연구를 통해 본 시스템의 인터랙션이 모든 3차원 공간을 효과적으로 활용할 수 있고, XR 기기를 착용한 상태에서 인터랙션 만으로 원하는 시각화를 빠른 시간안에 효과적으로 디자인할 수 있다는 것을 검증하였다. 향후 인터랙션의 정확도를 높이기 위한 연구가 필요해 보이며, 햅틱 피드백을 결합시키는 연구가 가능해 보인다.
앞으로 XR 기기를 사용하기 위해 데스크탑이 전혀 필요하지 않는 날이 올 것이다. 대신, XR 기기를 착용하고 XR 공간 안에서 XR 콘텐츠나 소프트웨어를 만들게 될 것이다. 우리는 본 연구가 이러한 발전의 첫번째 단계가 될 것이라 믿는다.
